
【WordPress】關閉最新版本、外掛自動更新,Cloudways測試環境教學

經營WordPress部落格網站時,常遇到WordPress和外掛會推出新版本,就像手機系統和APP一樣需要常常更新,享有更完善的功能,但WordPress和外掛更新後不一定能完全相容,很大機率會互相打架,造成網站異常!最保險的做法就是關閉自動更新功能,先測試過沒問題再更新!這篇帶你動手關閉自動更新,以及示範如何在Cloudways建立測試環境來確保更新後沒問題!
WordPress會遇到哪些功能更新?
詳細來說,WordPress會有這 3 種功能更新:
#1 WordPress 作業系統更新
第一種就是WordPress本身作業系統的更新。

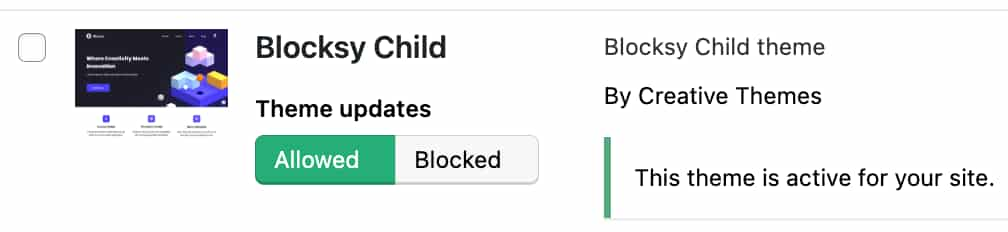
#2 佈景主題更新
第二種就是佈景主題,也就是用來調整版面功能的更新。

#3 外掛更新
第三種就是外掛更新,各種輔助經營部落格的小工具,像是SEO工具Rank Math SEO

如何關閉和啟用WordPress系統、佈景主題、外掛的自動更新?
要開/關這些系統功能的自動更新有兩種方式!一種是各別進到頁面設定,另一種是下載外掛「 Easy Updates Manager 」統一或各別設定。
方式一:各別進到WordPress系統、佈景主題、外掛頁面中將自動更新功能關閉
現在先看第一種方式:各別進到WordPress系統、佈景主題、外掛頁面中做設定。
如何關閉 WordPress 作業系統的自動更新?
1. 登入WordPress後台
2. 左邊側邊欄點選「控制台」 > 「更新」
3. 點選「 切換至僅會安裝安全性維護版本的自動更新 」
4. 當看到文字變成「 啟用 WordPress 全部新版本的自動更新 」就代表設定完成了,之後就不會自動更新到WordPress的最新版本了。

如何關閉 WordPress 佈景主題的自動更新?
1. 登入WordPress後台
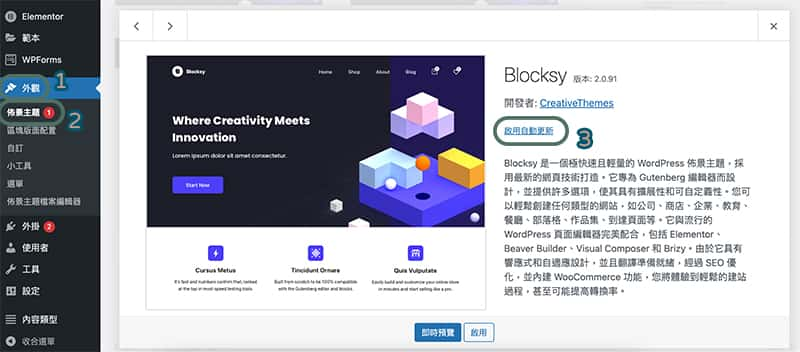
2. 左邊側邊欄點選「外觀」 >「佈景主題」
3. 點自己正在用的佈景主題圖案進到「 佈景主題詳細資料 」
4. 會看到「 啟用自動更新 」或「 停用自動更新 」的字樣

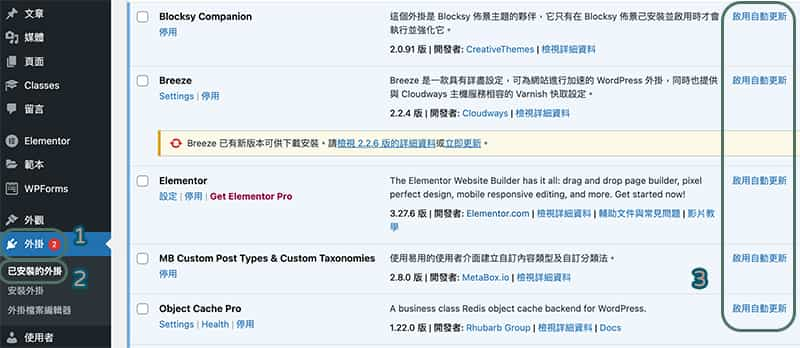
如何關閉 WordPress 外掛的自動更新?
1. 登入WordPress後台
2. 左邊側邊欄點選「外掛」 >「已安裝的外掛」
3. 最右邊就會看到會看到每個外掛的「 啟用自動更新 」或「 停用自動更新 」字樣

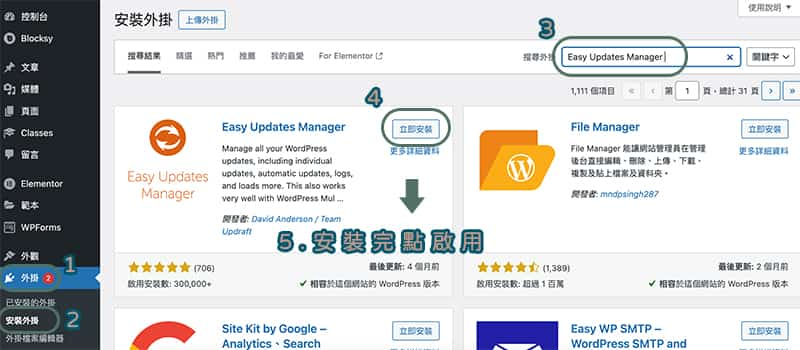
方式二:下載外掛「 Easy Updates Manager 」統一或各別設定
1. 登入WordPress後台
2. 左邊側邊欄點選「外掛」 >「安裝外掛」
3. 搜尋外掛欄位中輸入「 Easy Updates Manager 」
4. 點「立即安裝」 > 安裝完成後點「啟用」

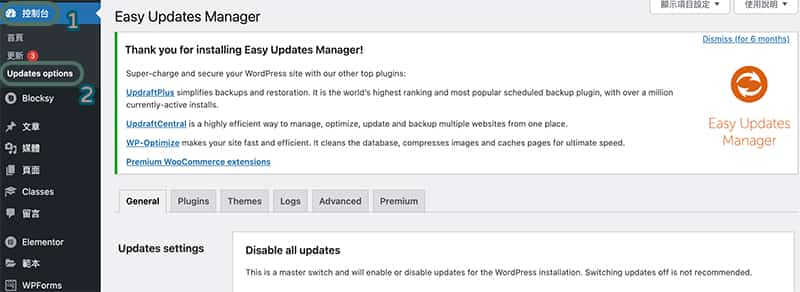
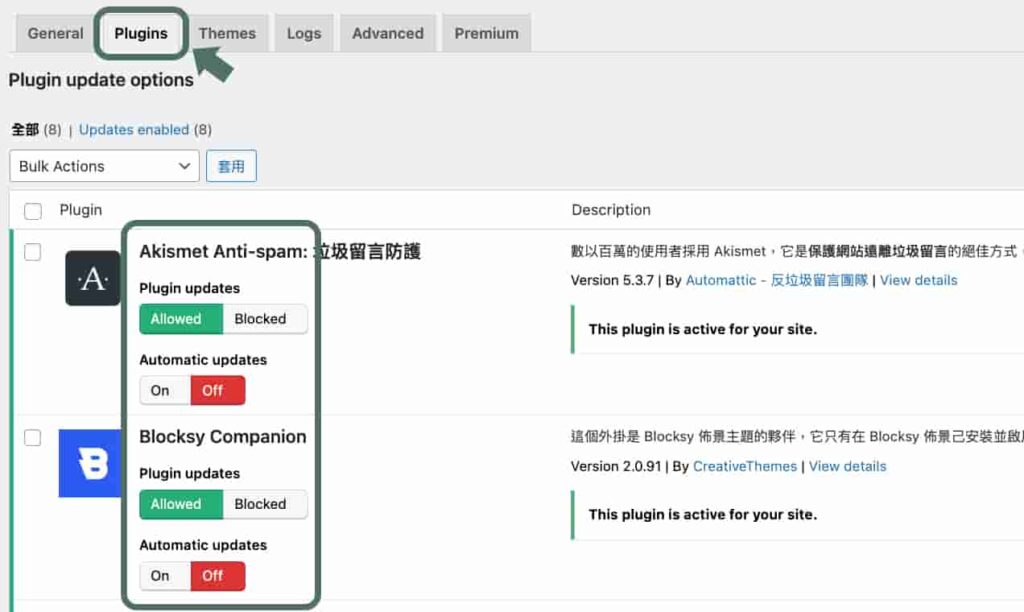
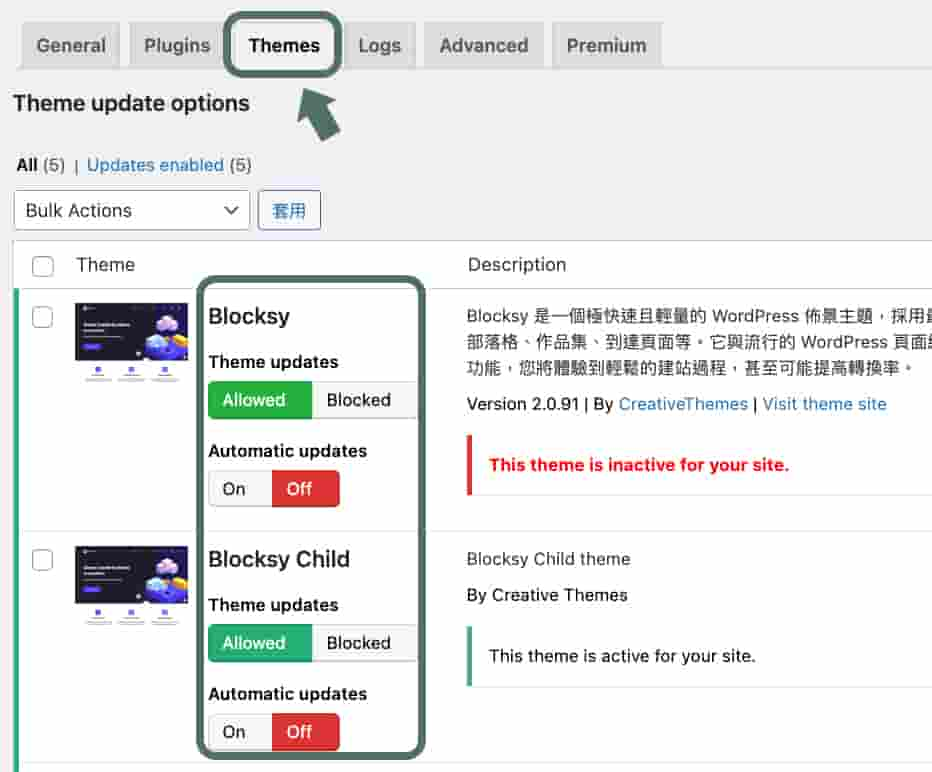
如何設定 Easy Updates Manager?
1. 登入WordPress後台
2. 左邊側邊欄點選「控制台」 >「Updates options」

1. 點進來後預設會在第一頁「General」這頁
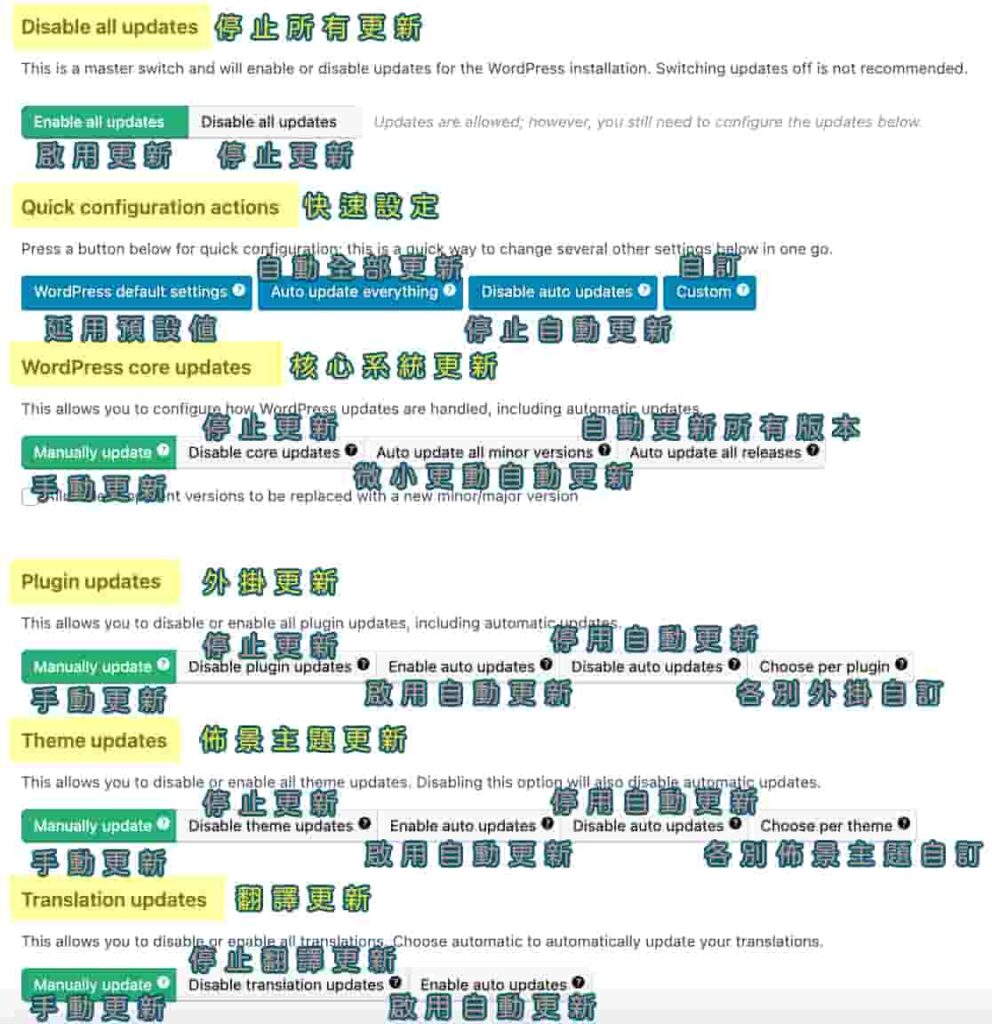
2. Disable all updates (停止所有更新):這個設定是主要設定,假如選「 Disable all updates 停止更新 」,就完全不會自動更新,而下面其他選項做的設定也會被忽略,所以如果你想各別設定就不要選到停止更新喔
3. Quick configuration actions (快速設定):有四個快速設定選項可以選擇,你選了其中一個選項設定後,下面其他選項就會跟著變動不用自己再設定
下面提供這頁的翻譯給你對照~

⚠️假如你在快速選項中選擇了「Custom 自訂」的話,記得要在 Easy Updates Manager 的「Plugin 外掛」和「Themes 佈景主題」分頁中做設定喔!


當關閉自動更新的功能後,自己就能先測試過新版本會不會造成網站異常狀況,確認正常再進行更新就好!
那要如何自己做測試呢?這就要提到我推薦你用 Cloudways 主機來架設部落格網站的原因之一!
我們可以建立測試環境來實驗,在這個測試的部落格中直接更新新版本的 WordPress 系統、佈景主題、外掛,看看更新後有沒有異常狀況,沒有的話就可以放心更新到新版本~
假如你現在用的主機不是Cloudways,也沒有建立測試環境的功能,想要搬家的話,可以看這 2 種搬家到Cloudways的方式:
⇥輕鬆讓Cloudways客服幫你搬網站到Cloudways
⇥5步驟從Bluehost搬到Cloudways教學
現在就跟著步驟來建立 Cloudways 的測試環境吧!
如何用Cloudways建立測試環境?

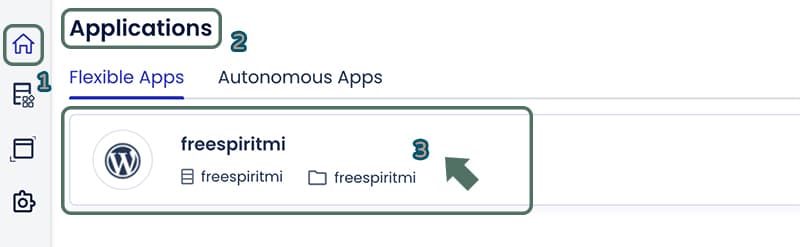
1. 登入 Cloudways 後台
2. 首頁找「Applications」段落
3. 點進自己的網站

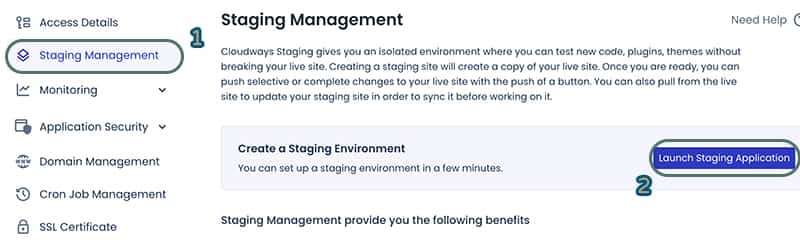
1. 進來頁面後點側邊欄的「Staging Management」
2. 接著點「Launch Staging Applications」建立測試環境

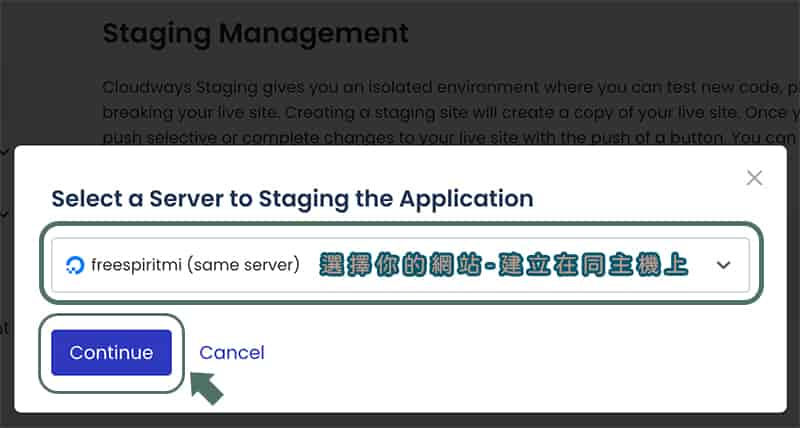
1. 下拉選單「選擇你的網站 – 建立在同主機上」
2. 接著點「Continue」就會開始建立測試環境!

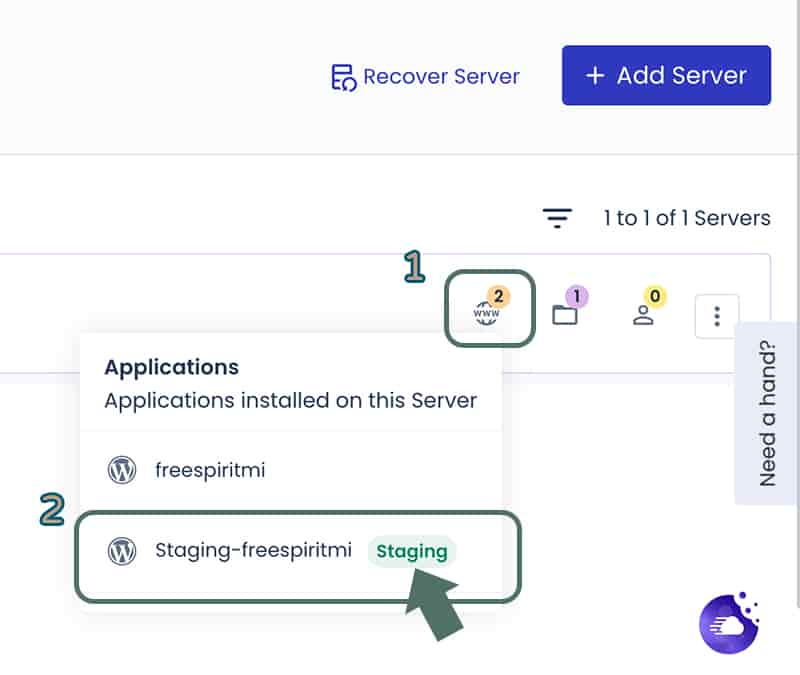
1. 當畫面出現建立完成後,點地球符號
2. 這時候會出現 2 個網站,有「Staging」字樣的這個就是測試環境的網站喔!點這個進到下一步~

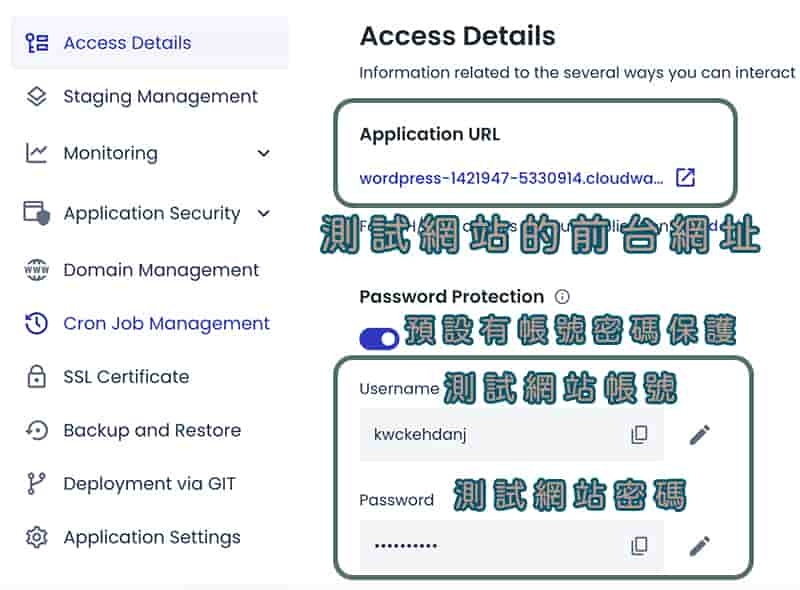
畫面上就可以看到測試環境網站的網址,以及這個測試網站的帳號&密碼,當你點進測試網站網址,輸入了帳號及密碼後,在測試網站網址的後方加上「 /wp-admin 」就會進到測試網站的WordPress後台。
測試網站的WordPress後台帳號密碼和自已原本的正式網站帳號密碼是一樣的喔!直接輸入就可以登入了~
如何將Cloudways測試環境的網站推上線?
當你在測試網站中更新WordPress系統、佈景主題、外掛新的版本後,切換到測試網站前台查看確認都沒有異常情況,就可以放心把這個測試網站推上線成為正式網站喔~
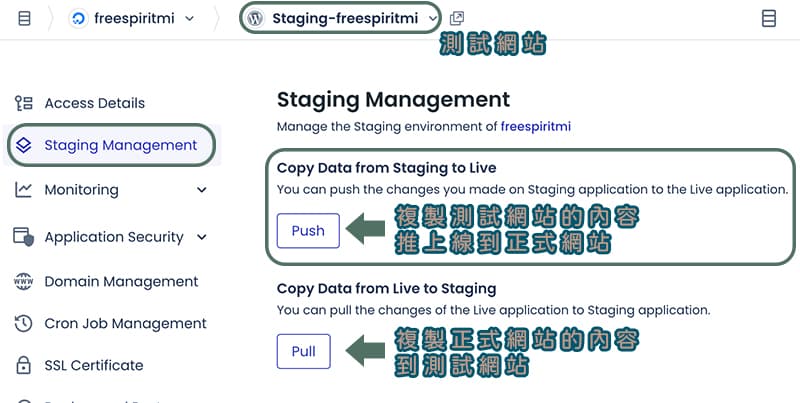
1. 點進測試網站的控制台
2. 側邊欄點選「Staging Management」
3. 點「Push」這個選項:代表把測試網站所做的更新內容都覆蓋到原有網站,正式上線!

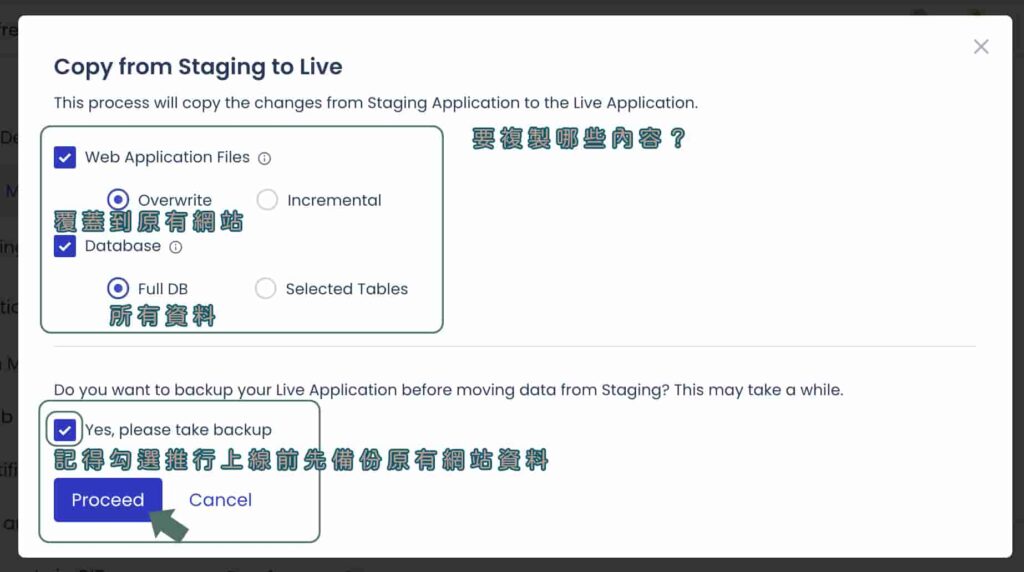
點了上面的「Push」鍵後,接著就來到最後確認的頁面,建議都勾選:
1. 勾選「Web Application Files」&「Overwrite」:將測試網站的檔案夾覆蓋至正式網站
2. 勾選「Database」&「Full DB」:選擇所有資料
3. 勾選「Yes, please take backup」,在上線前先備份原有網站資料!最後點「Proceed」執行。

等畫面顯示執行完畢後,就會是更新版本的網站了~
以上就是把WordPress系統、佈景主題、外掛的自動更新功能關閉,以及在 Cloudways 建立測試網站的步驟教學。
假如你現在用的主機不是Cloudways,也沒有建立測試環境的功能,想要搬家的話,可以看這 2 種搬家到Cloudways的方式:
⇥輕鬆讓Cloudways客服幫你搬網站到Cloudways
⇥5步驟從Bluehost搬到Cloudways教學
🌟使用小咪的推薦連結註冊Cloudways享前3個月7折優惠喔!開始跟著步驟搬家到Cloudways吧~
⇥小咪Cloudways專屬折扣註冊頁
看更多經營部落格實用小工具推薦:
⇥【WordPress】推薦部落格版型﹕Soledad佈景主題教學
⇥ConvertKit教學:部落客自媒體都愛用的名單蒐集Email行銷工具
⇥【Google Analytics教學】3步驟串接GA追蹤碼查看網站流量數據
⇥【部落格賺錢】申請Google AdSense教學:透過廣告賺被動收入
將你的部落格內容變現:
⇥【聯盟行銷】3步驟免費加入蝦皮分潤計畫賺取被動收入!
⇥【聯盟行銷平台】聯盟網完整申請使用教學﹐賺取被動收入
⇥這42個聯盟行銷平台申請起來幫你賺錢增加收入
⇥部落格能賺錢?7個部落格變現方法增加收入
⇥【部落格收入公開】花一次時間寫文章,持續為你帶來收入
–
我是小咪﹐接下來會分享更多部落格經營和聯盟行銷相關的內容,記得同時追蹤小咪 IG,我們一起提供


