
【WordPress】新手教學攻略﹕3步驟跟著做成功架設你的部落格網站!購買主機優惠碼!

以前總以為架設WordPress網站很困難﹐直到小咪我實際研究後﹐即使是文組的我也能輕鬆架設成功二個網站!在這篇我會實際操作帶你用3個步驟架設好WordPress網站﹐不論你是想架設自己的部落格、公司網站、個人/商家服務網站﹐都能輕鬆完成!成功打造為你賺錢的部落格網站!
在開始架設部落格網站前先看:
⇥ 你適合當部落客嗎?開始前先問問自己這5個問題
⇥ 為你的部落格網站命名、製作logo和定色調│5個取名技巧
⇥【從零到一】7步驟打造賺錢的部落格為你增加收入
⇥ 架設部落格費用:最低竟然不用500元/月?
架設WordPress部落格網站 3 步驟:
步驟 1 ⇥ 購買網域:網域就是你的網站/部落格網址
步驟 2 ⇥ 購買主機:為你的部落格網站找個家來儲存網站內容資料
步驟 3 ⇥ 安裝佈景主題:個人化你的部落格網站

接下來就開始一個步驟一個步驟來完成你的部落格網站吧!每個步驟我都幫你詳細地列出來了﹐跟著步驟很快就可以完成喔~那就開始吧!
步驟 1 ⇥ 購買網域:購買你的部落格網站網址
第一步先幫你的部落格網站買好網址﹐在小咪的這篇文章【架站前準備】為你的部落格網站命名、製作logo和定色調│5個取名技巧中﹐有5個取名技巧幫助你思考自己的網站名稱﹐當你想好網站名稱後﹐就可以把這個名稱轉換成英文來當作網域名稱﹐簡單來說就是網址。
決定網址的幾個重點:
✓ 需要是英文﹐如果取中文在轉傳時會變成很長一串的英文和符號﹐看起來很像亂碼﹐觀感不好
✓ 英文用字簡單和不要太長﹐方便讀者記住你和搜尋﹐如果能一眼看出你要分享的主題就更棒了
✓ 記得到社群平台搜尋確認沒有人使用﹐在自媒體盛行的時代﹐有可能英文名已被其他創作者使用
✗ 避免亂取或用無意義的英文名稱﹐之後如果想改網址會非常麻煩
🌟這裡購買網址⇥Namecheap
輸入優惠碼「 NEWCOM649 」.com網域只要美金$6.49!原價$14.98
到Namecheap查詢想要購買的網址是否有人使用?
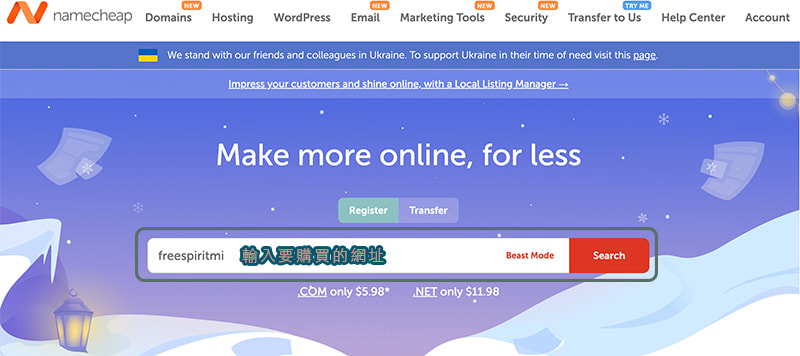
進到Namecheap﹐輸入要買的網址名稱﹐例如小咪的網址就輸入「 freespiritmi 」﹐其他網址前後的英文像是https、www、com、tw…等都不用輸入﹐輸入完點「 Search 」。


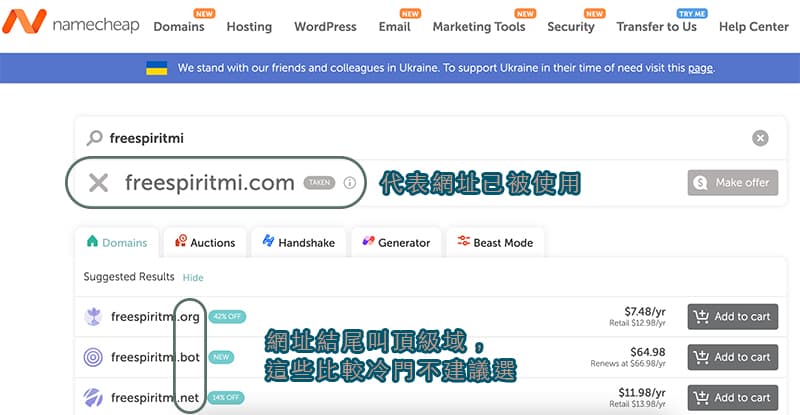
「 freespiritmi.com 」是小咪的網站﹐所以會顯示已被使用﹐至於下面列出的其他選項是不同的頂級域 (指的是網址結尾.com/.org/.bot/.net/.tw…等)﹐一般會建議選最通用的.com﹐其他也會有人選擇自己國家的頂級域例如.tw或.com.tw﹐但通常價格比較貴大約是2倍。
一般.com的網域價格大約是十幾塊美金﹐你可以在網站右上角確認幣別是不是顯示USD美金。

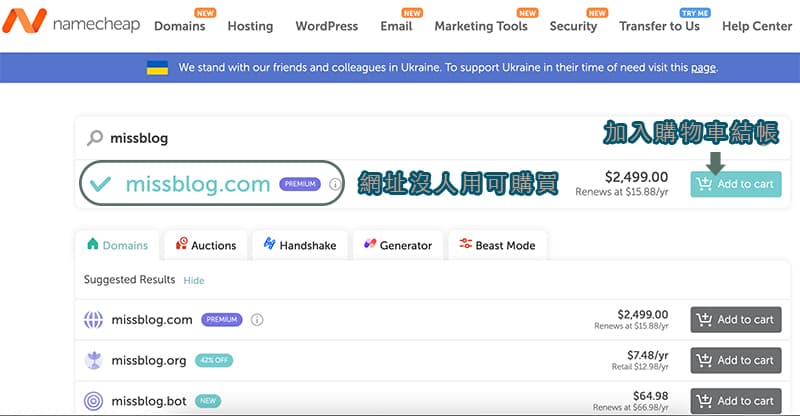
確認網址沒人使用可購買時﹐就點下「 Add to cart 」加入購物車﹐接著點「 Checkout / 結帳 」。
Namecheap購買網址與方案設定:開啟每年自動續約

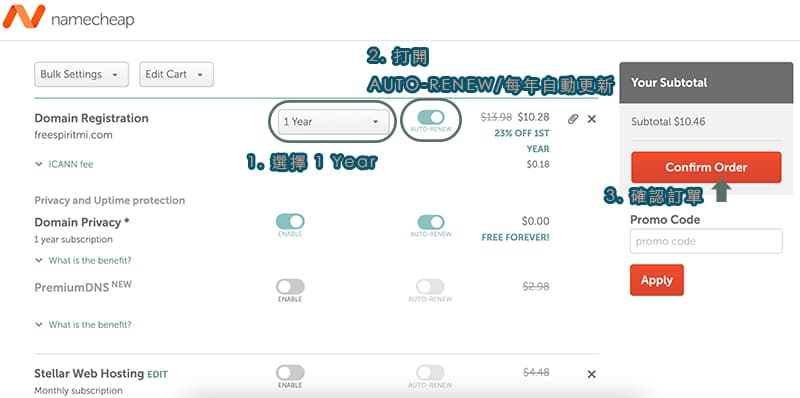
在這個頁面你需要做的:
1. 選擇 1 Year 的選項﹐也就是一年﹐通常第一年都會有優惠價喔!
2. 開啟AUTO-RENEW的選項﹐在一年快到期前Namecheap會自動幫你更新續約﹐這是為了避免自己忘記回來續約導致網址失效﹐更慘的是還可能被別人買走!
3. 記得輸入優惠碼﹐在「 Promo Code 」欄位輸入「 NEWCOM649 」.com網域第一年只要美金$6.49!原價$14.98 在這個步驟會跳出需要先加入會員才能使用優惠碼﹐就照接下來的加入會員步驟進行﹐加入會員後就可以填入優惠碼囉~
4. 點選「 Confirm Order 」確認訂單
加入Namecheap會員進行購買和管理網域

接著就會需要加入會員 (資料都以英文填寫喔!):
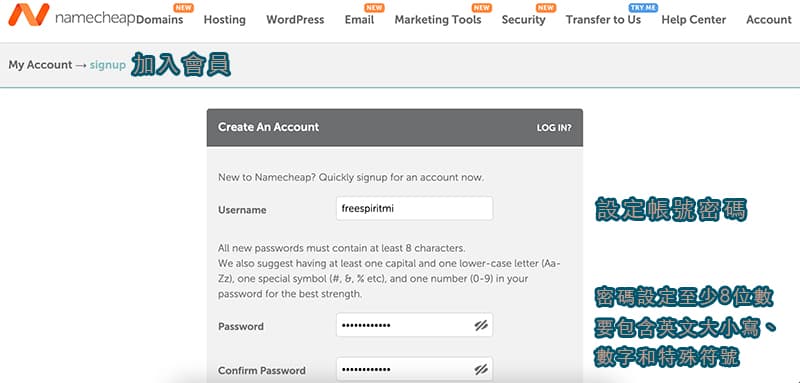
1. 設定帳號和密碼:密碼至少要8位數﹐要包含英文大小寫、特殊符號和數字
2. 輸入姓名:First Name/名、Last Name/姓氏
3. 輸入Email信箱
4. 點選「 Create Account and Continue 」建立帳號與繼續下一步
送出後假如跳出 VALIDATION ERROR代表帳號已有人使用﹐這時候就換一個帳號同樣步驟再送出

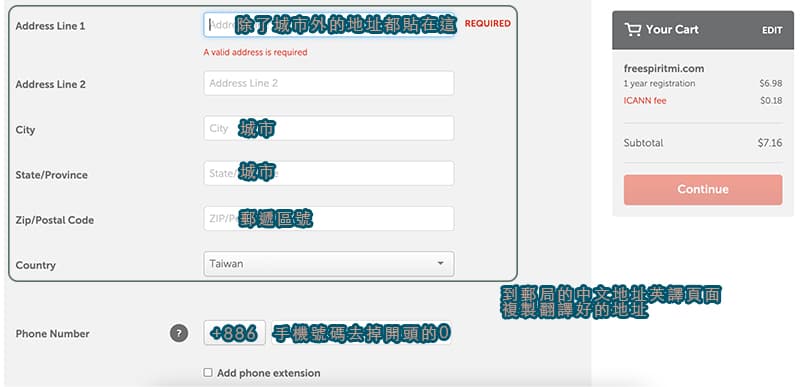
接下來填地址電話資訊:
1. 輸入地址:可以到郵局中文地址英譯﹐翻譯自己的住址複製貼上
2. 輸入電話:下拉選項的國碼選「 +886 」﹐後面框框填入手機號碼(記得去掉開頭的0)
3. 填完後點「 Continue 」繼續下一步
4. 接著會跳到下個頁面可以設定不同人員的聯絡資訊﹐除非有需要﹐不然就直接點「 Continue 」繼續下一步
3. 填寫信用卡完整資料﹐包含信用卡到期年月和交易安全碼3碼﹐填完後點「 Continue 」繼續下一步

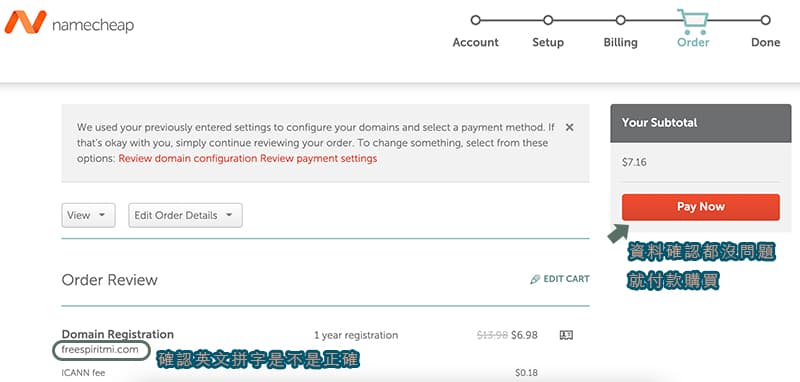
來到最後確認的頁面:
1. 再次確認要購買的網域名稱:確認英文拼字是不是正確﹐送出後就不能修改了喔!
2. 確認訂購內容都沒問題:點選「 Pay Now 」付款購買
收信進行網域使用者驗證 – 正式啟用網域

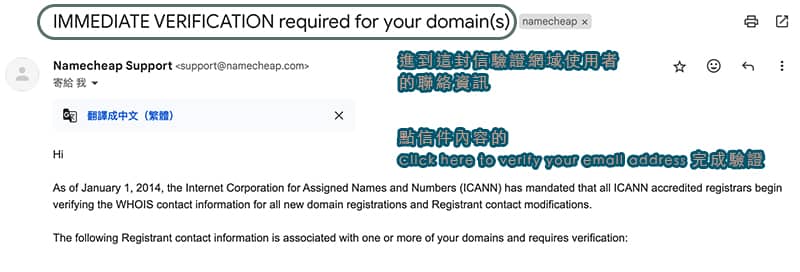
完成購買後會收到Namecheap寄來的3封信:
其中第三封信件標題「 IMMEDIATE VERIFICATION required for your domain(s) 」﹐一定要點進信內驗證!信裡會寫到最晚驗證的期限﹐但小咪建議收到信後就先驗證免得自己一忙忘記了!確認信內的網域使用者資料都沒問題後﹐點「 Click here to verify your email address 」完成驗證﹐到這裡就成功購買好網域和啟用了~
步驟 2 ⇥ 購買主機:為你的部落格網站找個家儲存資料
市面上主機的選擇其實非常多﹐小咪列出最熱門的 4 家主機服務商給你評估!每一家各有特色跟優缺點﹐所以選擇主機的重點在於考量自己的需求喔!
4 家主機服務商比較表:優缺點一次看
| 主機 服務商 | 主機種類 | 基本方案 費用/月 | 優點 | 缺點 | 方案 內容 |
|---|---|---|---|---|---|
| Bluehost | 共享 | 2.95美金 約100元 | WordPress官方推薦主機 新戶第一年免費贈送網域 含免費企業email信箱 | 速度偏慢 續約費高 近幾年問題多不穩定 | 看方案 |
| A2 Hosting | 共享 | 3.99美金 約125元 | 速度在共享主機中算快 含免費企業email信箱 購買主機時可以順便買網域 | 續約費高 | 看方案 |
| Cloudways | VPS | 14美金 約430元 | 速度快 每日自動備份 可架設多個網站 每月收費不用綁約彈性高 | 費用較高 不含企業email信箱 | 看方案 |
| Kinsta | GCP | 35美金 約1000元 | 穩定、速度最快 最高階效能最好 每日自動備份 縝密的網站監控提供更新建議 | 費用最貴 不含企業email信箱 | 看方案 |
依考量的點來說:
☺ 省錢:Bluehost > A2 Hosting > Cloudways > Kinsta
☺ 速度:Kinsta > Cloudways > A2 Hosting > Bluehost
☺ 想專心創作內容﹐不用花費太多心力在處理網站問題:Kinsta > Cloudways > A2 Hosting > Bluehost
☺ 想一次到位﹐不想之後再搬家:Cloudways
提升網站速度實用外掛⇥【WordPress】提升網站速度外掛﹕WP Rocket優化教學
如果抱著以長遠的目標來經營部落格﹐Cloudways 在各方面來說都不錯也最多人選擇﹐使用者普遍滿意度也高﹐用了之後不太會再搬到其他主機﹐所以接下來小咪會以Cloudways來示範購買主機。
加入Cloudways會員進行主機購買
⚠️ 接下來的步驟建議用電腦操作比較方便喔
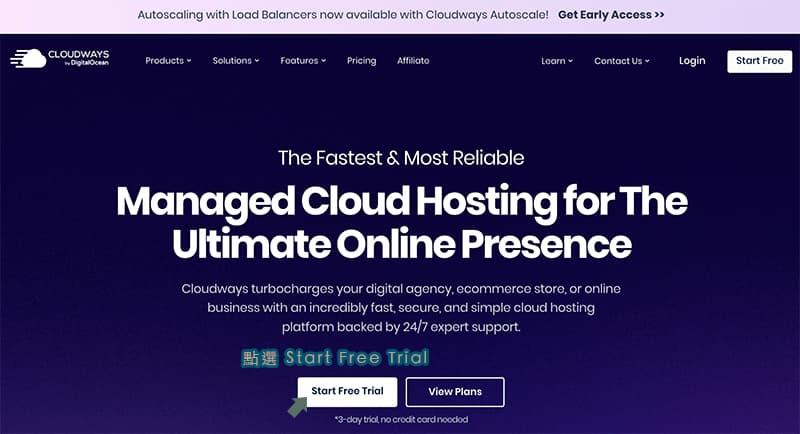
🌟 這裡進入Cloudways首頁⇥ Cloudways

進入Cloudways首頁後﹐點選「 Start Free Trial 」開始免費試用3天﹐填寫會員資料及小咪專屬的折扣碼「 FSM30 」有前3個月7折的超高優惠!
🌟 小咪讀者限定:前3個月7折的超高優惠(已帶入折扣碼
FSM30)⇥ 小咪Cloudways 專屬折扣頁

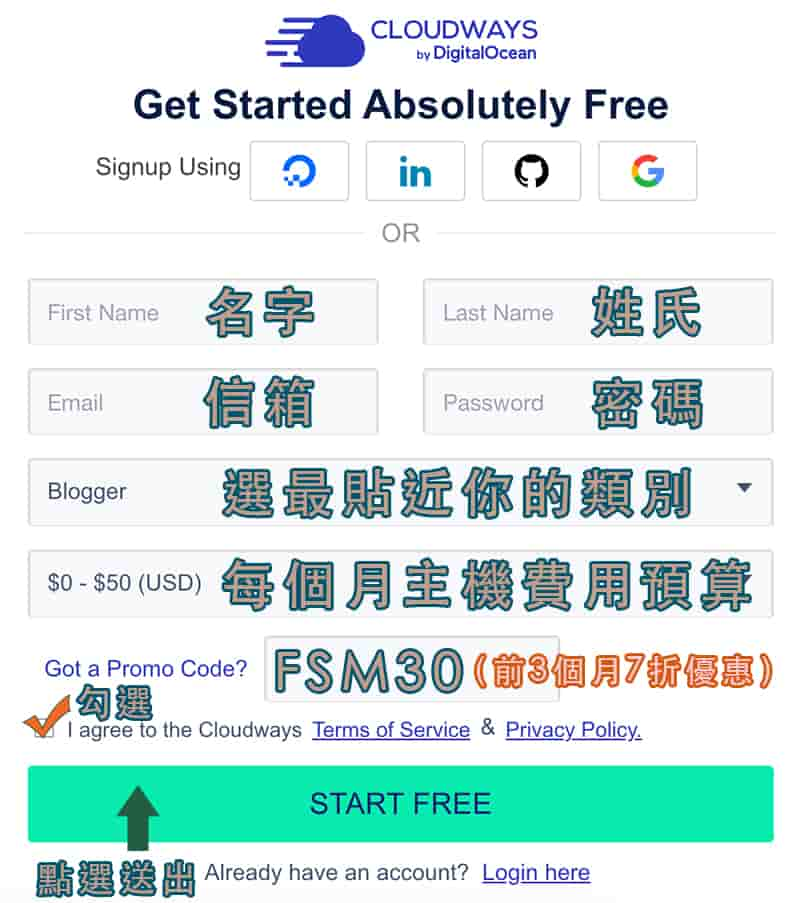
填寫會員資料 (資料都以英文填寫喔!):
1. 填入英文名字、姓氏和信箱
2. 密碼至少要8位數:要包含英文大小寫和數字
3. 選一個最貼近自己的使用者類別:這裡可以選「 Blogger 」
4. 每個月主機預算:這裡可以選「 $0 – $50 (USD) 」
5. 點一下Got a Promo Code? 框框內填入小咪專屬折扣碼「 FSM30 」有前3個月7折的優惠喔!
6. 勾選同意使用條款﹐點選「 START FREE 」送出
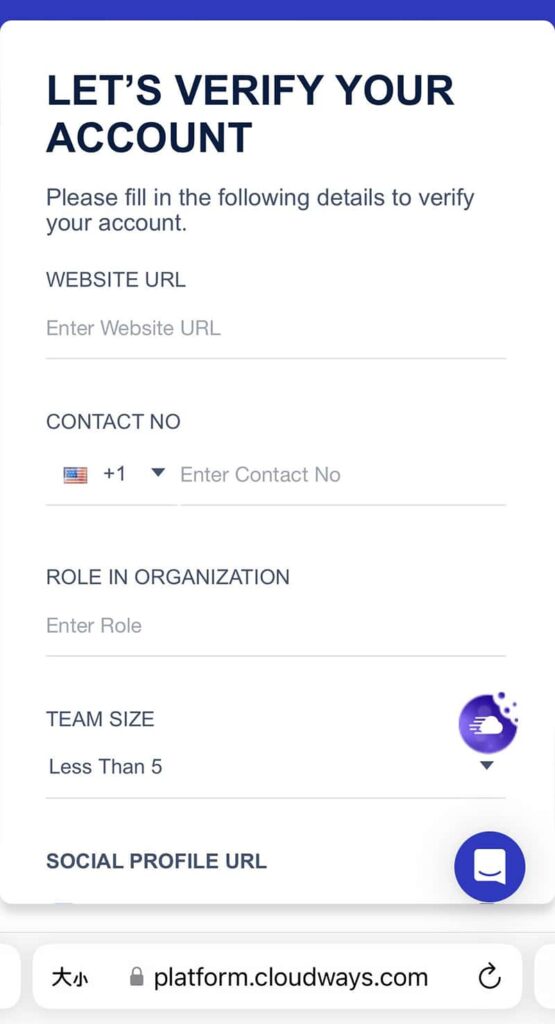
送出後如果是跳到下面這個頁面﹐代表你被Cloudways的系統隨機抽到要做身份認證﹐需要聯繫客服處理:av@cloudways.com 等客服處理完後﹐你的信箱才會收到驗證信進行下一步。不確定怎麼處理的話歡迎到小咪 IG私訊討論喔~


信箱驗證的步驟:

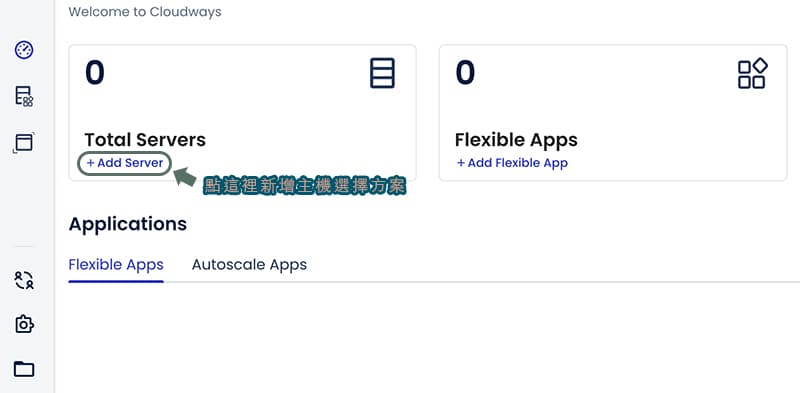
到信箱收信﹐點選「 Login & Activate 」啟用帳戶﹐接著輸入手機號碼﹐台灣+886 後面框框內輸入你的手機號碼 (開頭的0不用輸入)﹐手機收到簡訊後﹐回填驗證碼後會登入到Cloudways頁面﹐點選「 + Add Server 」新增主機與選擇方案。

選擇Cloudways主機方案

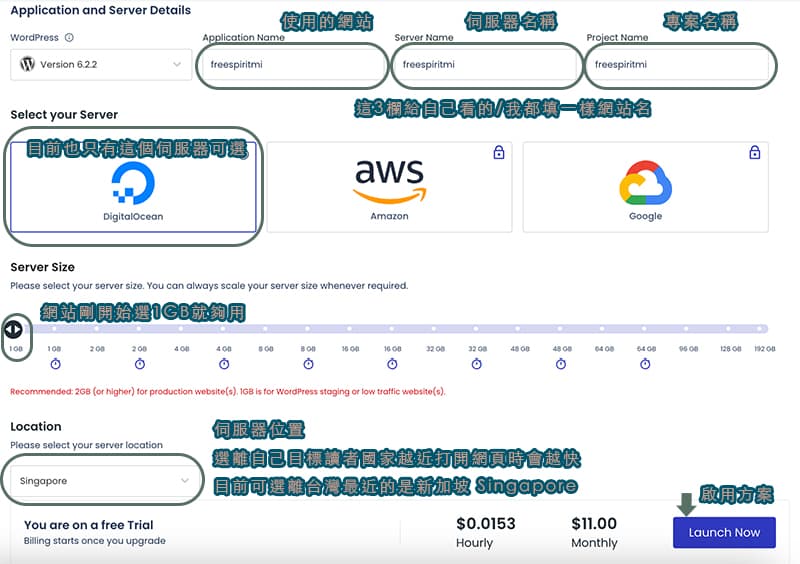
進到選擇方案的頁面:
1. 最上面的3個欄位「 Application Name/ 使用的網站 」、「 Server Name/ 伺服器名稱 」和「 Project Name/ 專案名稱 」基本上是給自己看的﹐填自己認得出來就好
2. 伺服器供應商:目前能選的只有這個「 DigitalOcean 」
3. 伺服器空間大小:網站剛開始選「 1GB 」就夠用了(下面出現的紅字建議可以先忽略沒關係)﹐旁邊同樣有個1GB但下面多個符號是升級版價格也會高一些些 ﹐這個就看自己有沒有預算囉~
4. 伺服器位置:選離自己目標讀者國家近的﹐打開網頁時會比較快﹐目前可選離台灣最近的國家是新加坡「 Singapore 」
5. 最下面會顯示所選方案的計費金額﹐可以看到Cloudways事實上是以小時計費﹐每個月結算扣款﹐接下來點「 Launch Now 」啟用方案

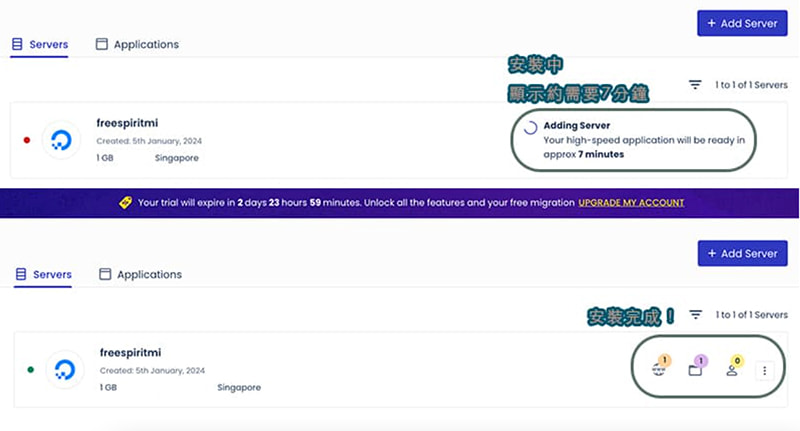
這時候就會開始安裝你的主機啦~照片上半部是安裝時的畫面﹐會顯示還要多久的時間﹐通常大約十分鐘內!可以先起身去喝個水~休息一下!
安裝完後會像照片下半部那樣﹐出現幾個圖示﹐第一個地球圖示寫著「 www 」就是Cloudways建立好的WordPress臨時網站。
–
綁定信用卡升級為正式Cloudways用戶
到這邊都還在試用Cloudways的階段﹐仔細看網頁最上方會有試用的效期﹐當超過時間還沒綁定信用卡升級成正式用戶﹐剛剛創立的主機資料連同臨時建立的WordPress都會被刪除喔!所以接下來進行綁定信用卡升級正式用戶的步驟。
點網頁最上方倒數計時的訊息框內「 UPGRADE MY ACCOUNT 」﹐就會進到填寫帳單地址和付款資料的頁面。

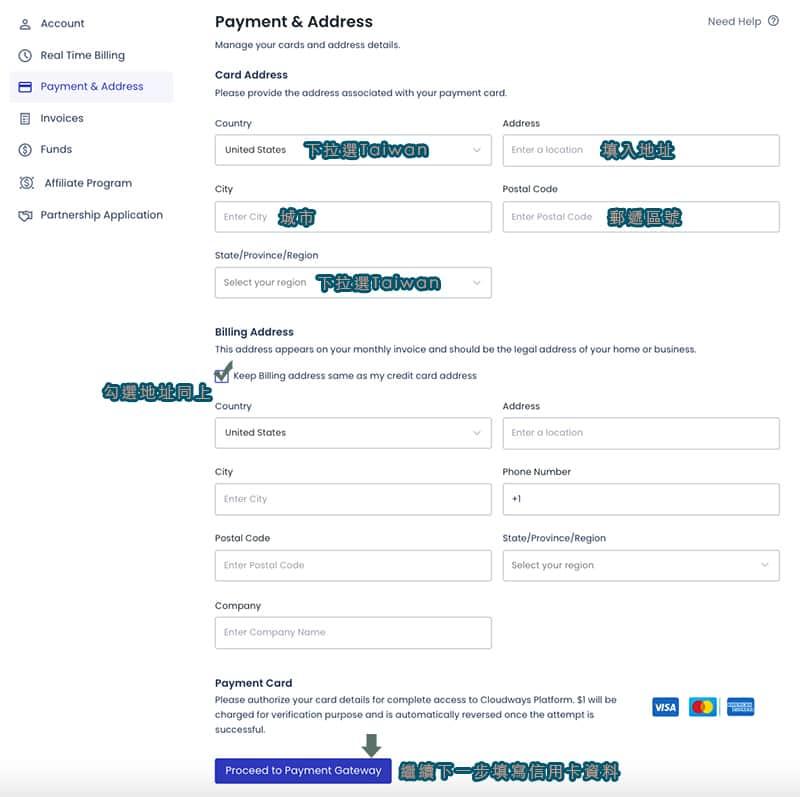
填寫信用卡和帳單地址資料:
1. 國家欄位:下拉選單選「 Taiwan 」
2. 輸入地址:可以到郵局中文地址英譯﹐翻譯自己的住址複製貼上
3. 輸入城市和郵遞區號
4. 洲/地區欄位:下拉選單選「 Taiwan 」
5. 帳單地址:除非不一樣﹐不然就勾選「 地址同上 」﹐接著點「 Proceed to Payment Gateway 」繼續下一步填寫信用卡資料

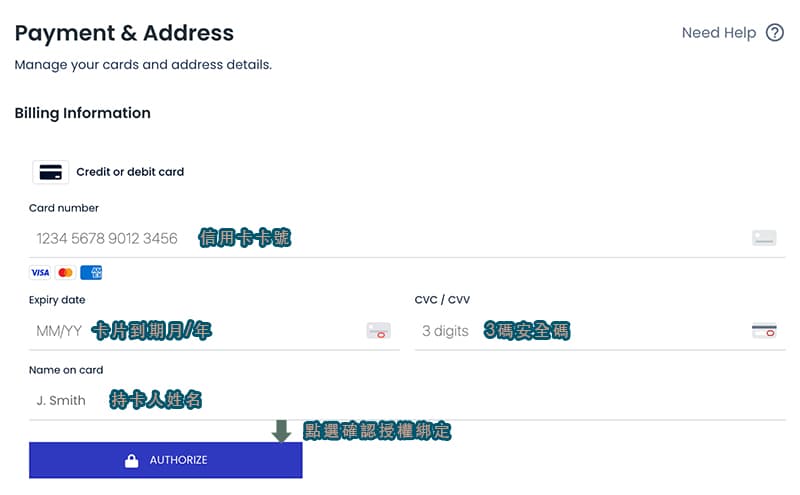
填寫信用卡資料:
1. 輸入信用卡卡號
2. 輸入卡片到期月/年還有3碼安全碼
3. 輸入持卡人姓名
4. 最後點選「 AUTHORIZE 」確認授權綁定﹐之後就會依照你選的方案﹐以小時計費﹐每個月結算扣款﹐到這邊就正式完成主機購買了~
–
將Cloudways建立的WordPress網站臨時網址更新成購買的網址
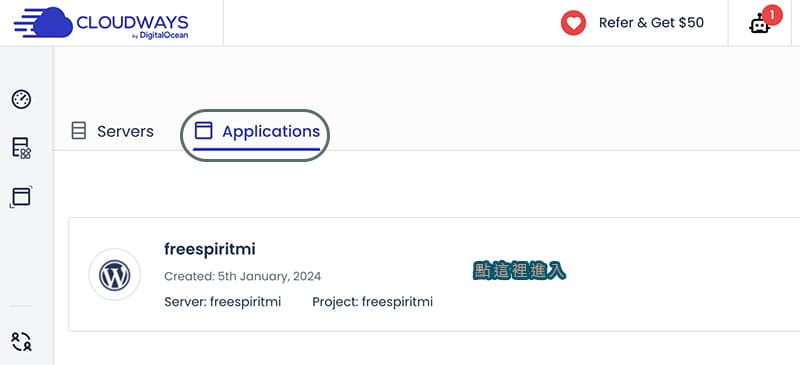
點「 Applications 」後點下面的框框進入下一頁面。

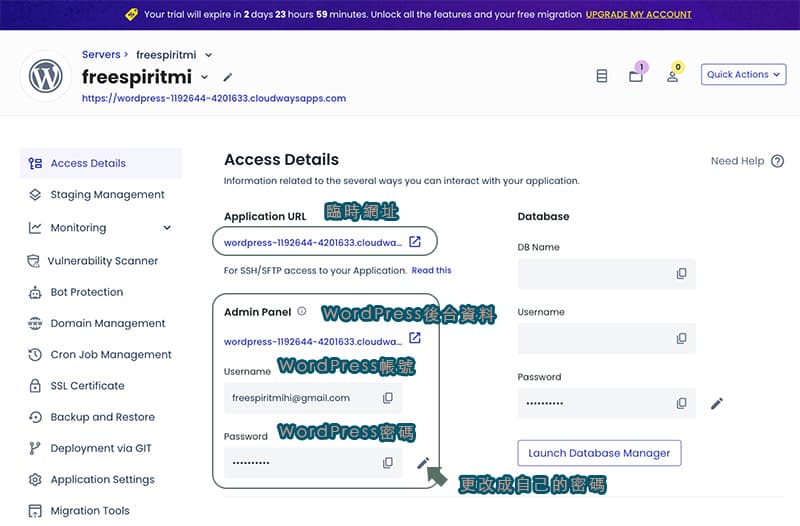
這個頁面就是Cloudways建立好WordPress網站的相關資訊:

先認識一下:
Application URL:網站網址﹐現在還是臨時網址﹐等等改完就會變成買的網域網址了﹐點箭頭框圖案會跳到網站前台
Admin Panel:這區是你的WordPress後台資料﹐網址也還是臨時的網址﹐點箭頭框圖案會跳到WordPress後台
Username:你的WordPress網站帳號
Password:你的WordPress網站密碼﹐目前是預設﹐點筆的圖案可以修改成自己的密碼
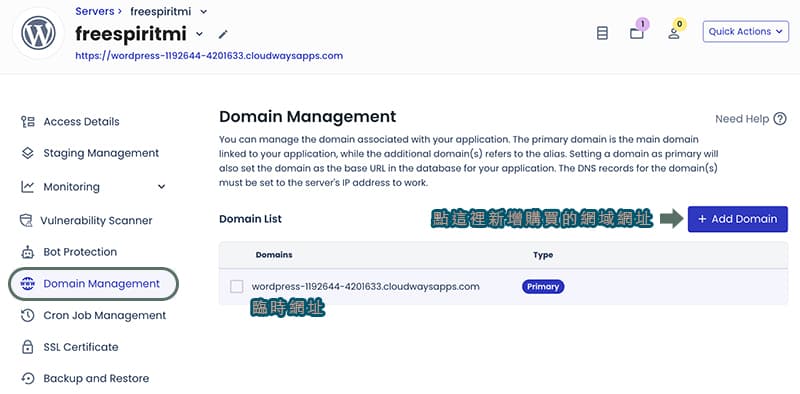
現在要來改成購買的網域網址了!點側邊欄的「 Domain Management 」

這裡看到一長串的網址是臨時網址﹐所以要點「 + Add Domain 」新增你購買好的網域網址。

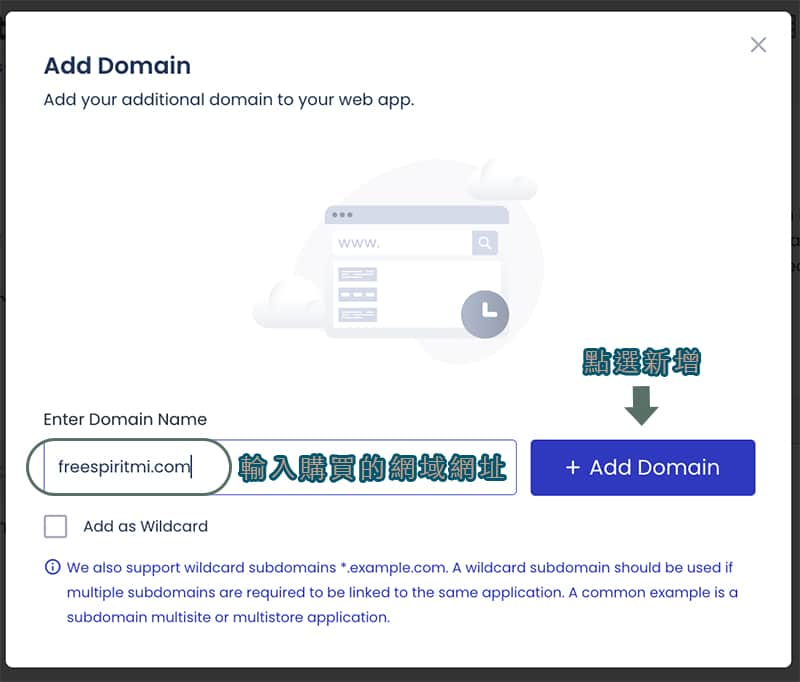
在框框內輸入你購買的網域網址後﹐點選「 + Add Domain 」新增。

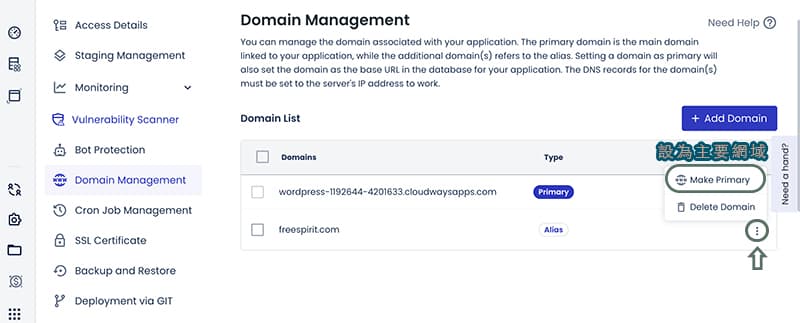
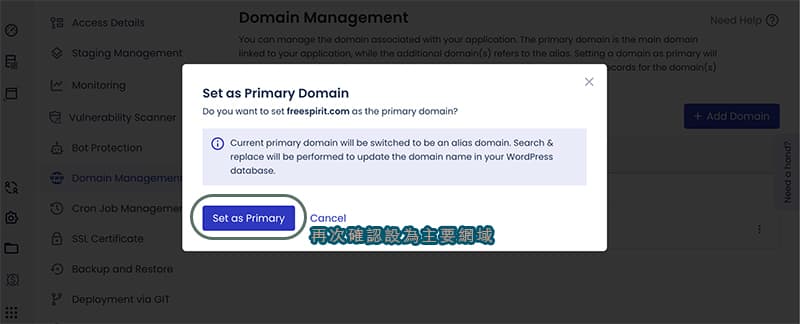
在你的網域網址欄位右邊點「︙」圖案﹐點選「 Make Primary 」設為主要網域﹐在跳出的訊息框中點「 Set as Primary 」再次確認設為主要網域。

再來要進行很重要的步驟!設定網域的DNS:把最一開始購買的網域與你在Cloudways主機上建立的網站串接在一起﹐這樣子當別人點你的網址時才能成功進到你架設的網站。
設定DNS 紀錄 – Cloudways主機
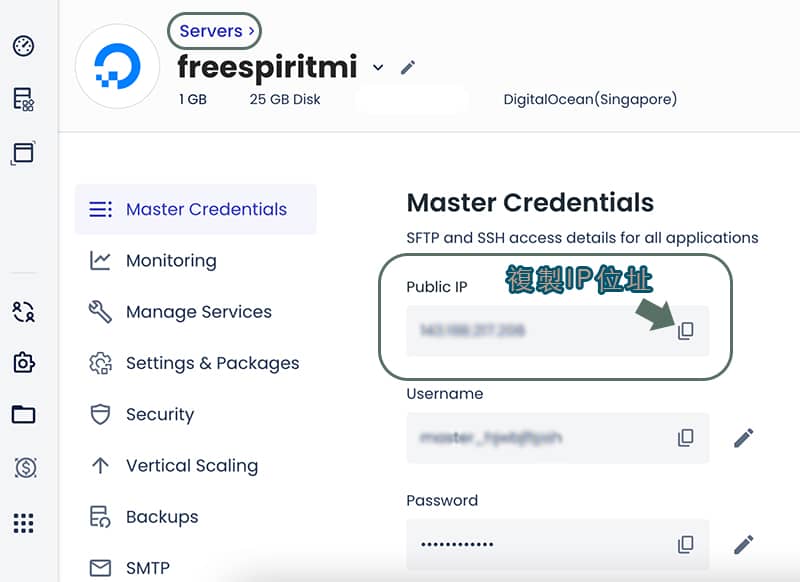
首先要找到主機的IP位址:進到「 Servers 」的頁面﹐會看到「 Public IP 」的欄位﹐點選右邊的圖示就可以複製IP位址。

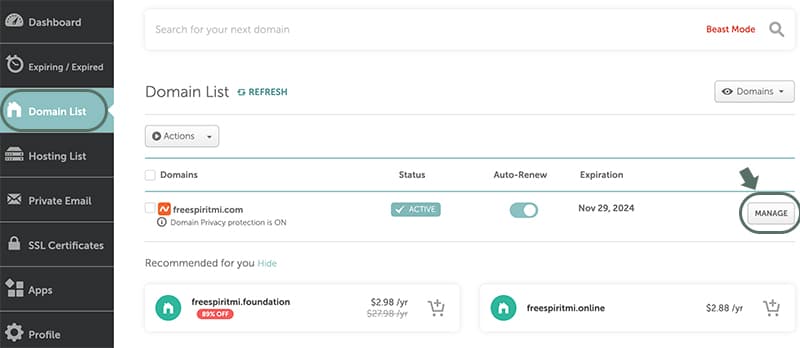
接著要登入到你剛剛在Namecheap購買網域的帳戶內﹐點選側邊欄的「 Domain List 」﹐進入後點選右邊的「 MANAGE 」。

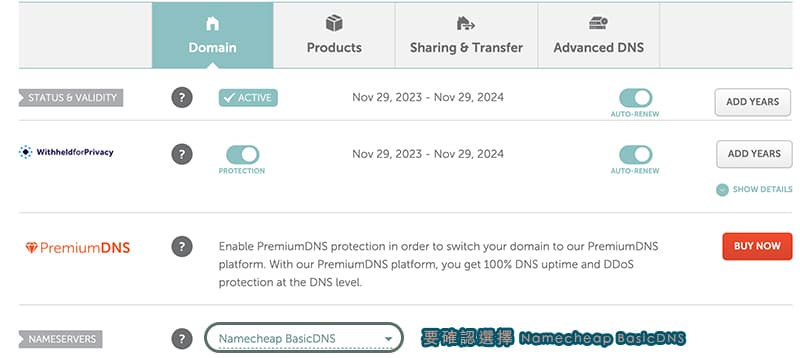
接著找到「NAMESERVERS 」欄位﹐確認選的是「 Namecheap BasicDNS 」。

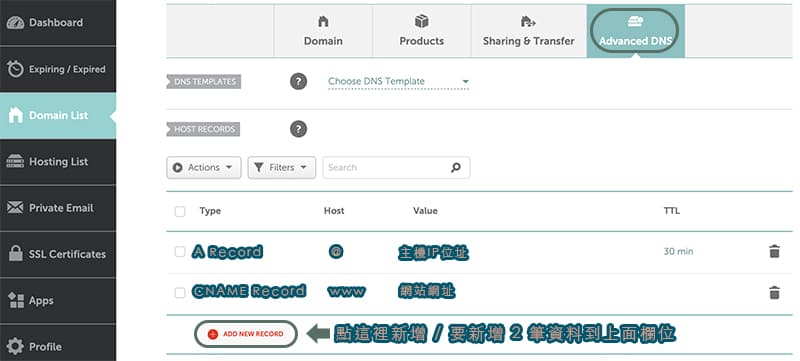
下一步點上方的「 Advanced DNS 」

在這個頁面要新增下面2筆資料﹐首先點紅字「 ADD NEW RECORD 」:
➊ 選「 A Record 」﹐Host欄位輸入「 @ 」﹐Value欄位輸入Cloudways複製的「 主機IP位址 」﹐完成後點✓儲存
再點一次紅字「 ADD NEW RECORD 」新增下一筆
➋ 選「 CNAME Record 」﹐Host欄位輸入「 www 」﹐Value欄位輸入「 你的網站網址 (例如小咪的是 freespiritmi.com) 」﹐完成後點✓儲存﹐這樣一來假如有人搜尋www.freespiritmi.com﹐就會被自動轉到freespiritmi.com
新增完2筆資料後﹐記得要點紅字旁的「 SAVE ALL CHANGES 」儲存設定﹐到這邊就設定完成了!
DNS需要花一些時間生效﹐大約半小時~24小時﹐想確認的話可以到「 DNS CHECKER 」﹐輸入你的網域網址後﹐如果跑出你的cloudways主機IP網址就代表成功了~
設定Cloudways主機網站SSL安全憑證
當確認上面DNS生效後﹐就可以設定SSL安全憑證﹐簡單來說就是讓你的網站是https://﹐在網址前會有個鎖的圖案﹐表示網站內的通訊資料都受到加密保護。
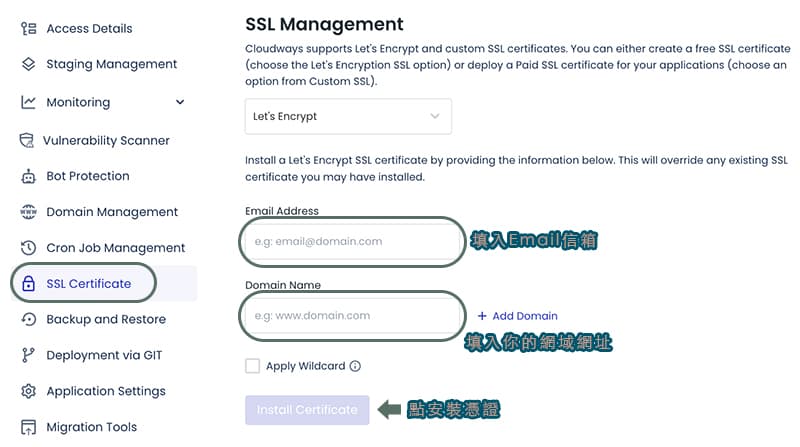
設定的地方在Cloudways後台﹐點「 Applications 」後點下面你的網站框框進入下一頁面﹐接著點側邊欄「 SSL Certificate 」﹐輸入Email信箱和填入你的網域網址 (注意這裡填的網域網址要和前面你設為主要網域網址要一模一樣﹐例如小咪的是freespiritmi.com﹐這裡就一樣輸入freespiritmi.com﹐前面不用加www)﹐點「 Install Certificate 」安裝憑證﹐通常憑證也會需要一些時間生效﹐可能過個幾小時後再搜尋你的網址看看前面是否有出現鎖跟https://。

–
Cloudways主機基本設定
接下來要為Cloudways主機做一些基本的功能設定:
✔ 設定PHP時區

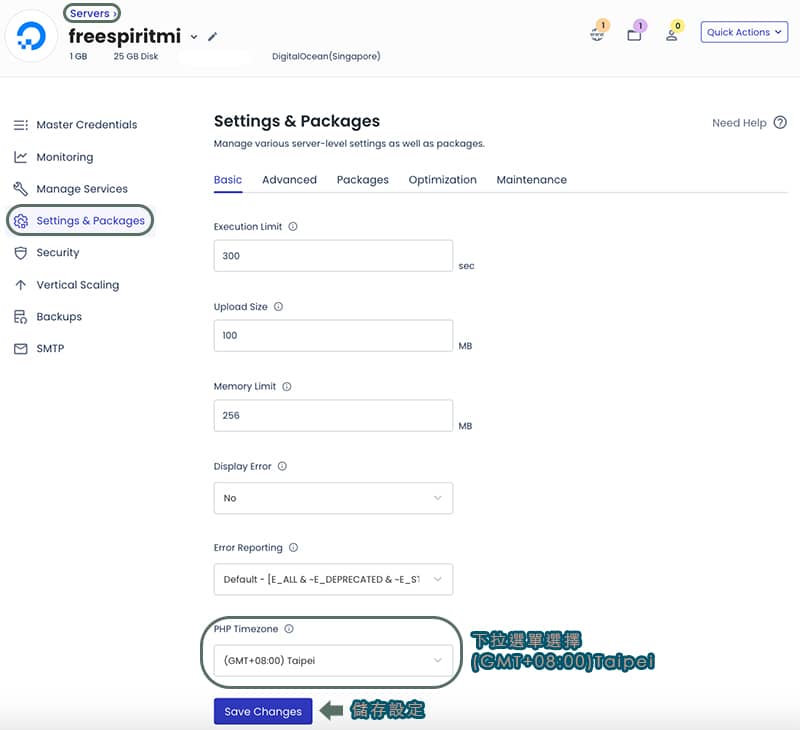
進到「 Servers 」的頁面﹐點選側邊欄的「 Settings & Packages 」﹐找到「 PHP Timezone 」欄位﹐下拉選單內選擇「 (GMT+08:00)Taipei 」﹐完成後點「 Save Changes 」儲存設定。
–
✔ 設定資料庫MYSQL時區

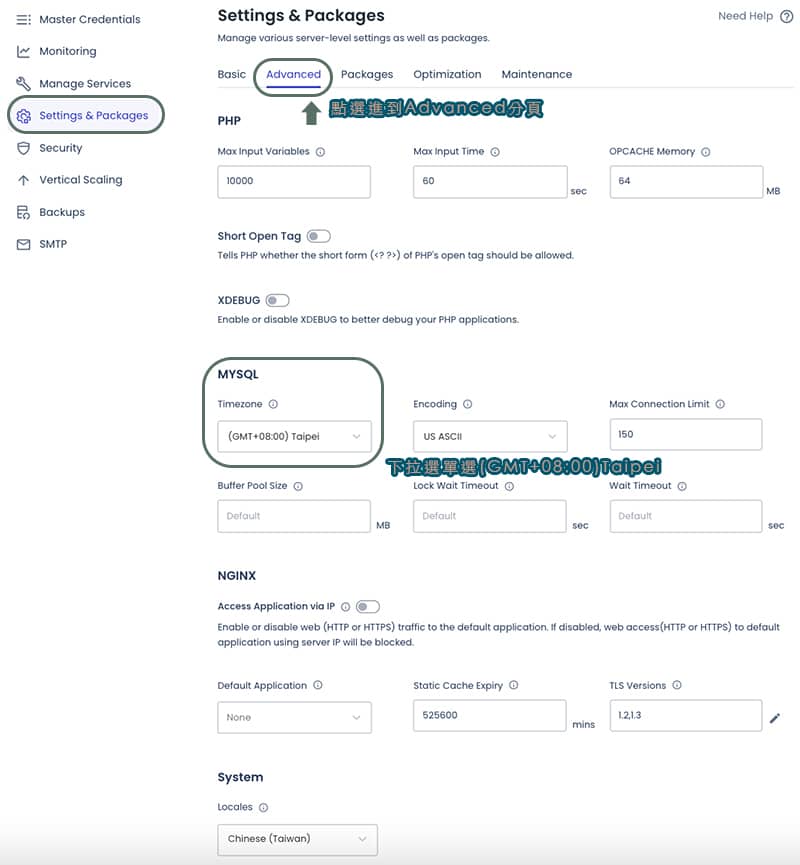
同樣在「 Settings & Packages 」裡﹐但要在上面分頁點選「 Advanced 」﹐找到「 MYSQL 的Timezone」欄位﹐下拉選單選擇「 (GMT+08:00)Taipei 」﹐完成後點「 Save Changes 」儲存設定。
–
✔ 設定維護時間

同樣在「 Settings & Packages 」裡﹐但要在上面分頁點選「 Maintenance 」﹐在這裡你可以設定主機系統維護的時間﹐原則上選在凌晨﹐要注意系統設定的時區是UTC﹐也就是比台灣時間慢8小時﹐在這裡我自己的設定是「 Monday禮拜一的18:00 」﹐完成後點「 Save Changes 」儲存設定。
–
✔ 設定備份週期

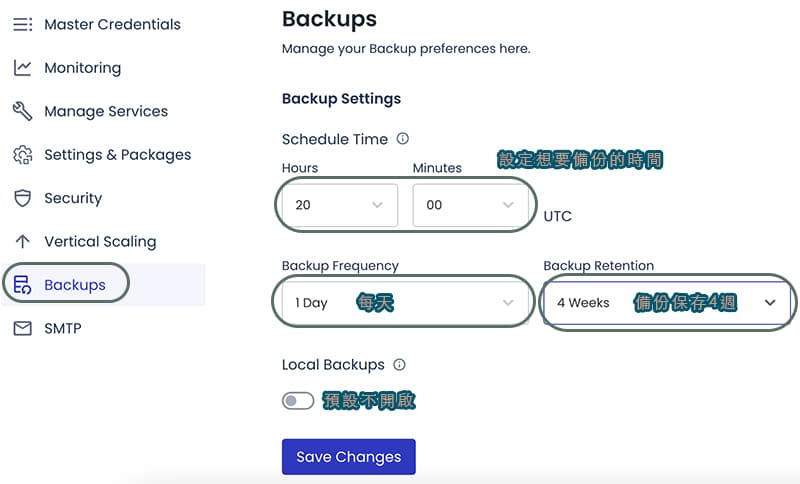
最後要設定最重要的備份週期!側邊欄點選「 Backups 」﹐在這裡你可以設定想要進行備份的時間週期﹐我自己一樣是設在凌晨﹐注意在這裡系統的時區一樣是UTC﹐也就是比台灣時間慢8小時~週期我是設定「 1 Day 」﹐太久或太頻繁都不好﹐至於備份保存時間我是選最長的選項「 4 Weeks 」﹐「 Local Backups 」就維持預設的不開啟﹐完成後點「 Save Changes 」儲存設定。
到這邊就完成Cloudways主機基本設定啦~
接下來就剩最後一步驟:要到WordPress後台安裝佈景主題進行改造!
步驟 3 ⇥ 安裝佈景主題:個人化你的部落格網站
首先登入到你的WordPress網站後台﹐有2個方式:
➊ 從Cloudways進入:點「 Applications 」後點下面的框框你的網站資料後進到這個頁面﹐Admin Panel區塊就是你的WorPress網站後台資料﹐點網址就會到WorPress網站後台登入畫面。
➋ 直接在你的網站網址後加上「 /wp-admin/ 」就會到WorPress網站後台登入畫面。

WordPress後台基本設定
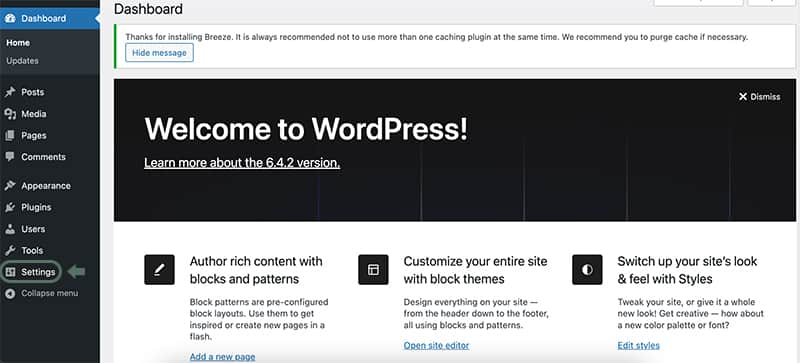
進到WordPress後﹐點側邊欄「 Settings 」進行一些基本設定。


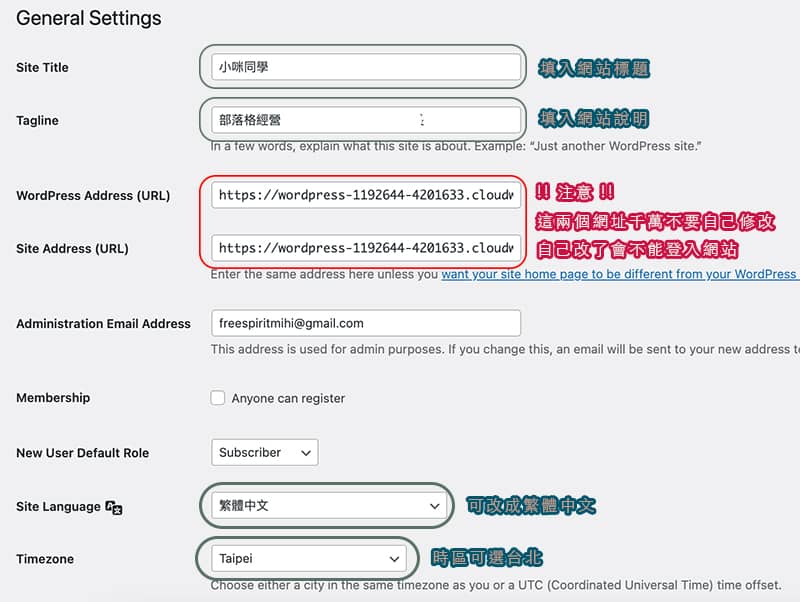
基本設定欄位:
1. Site Title:輸入你的網站中文標題名稱
2. Tagline:輸入網站說明﹐類似網站核心內容/口號
3. WordPress Address (URL) 和 Site Address (URL):注意這裡千萬不要自己修改!如果自己修改會不能登入網站喔!這邊正常會由主機商修改成你設定的網域網址。
4. Site Language:可以選「 繁體中文 」
5. Timezone:可以選「 Taipei 」
5. 完成後點「 Save Changes 」儲存設定
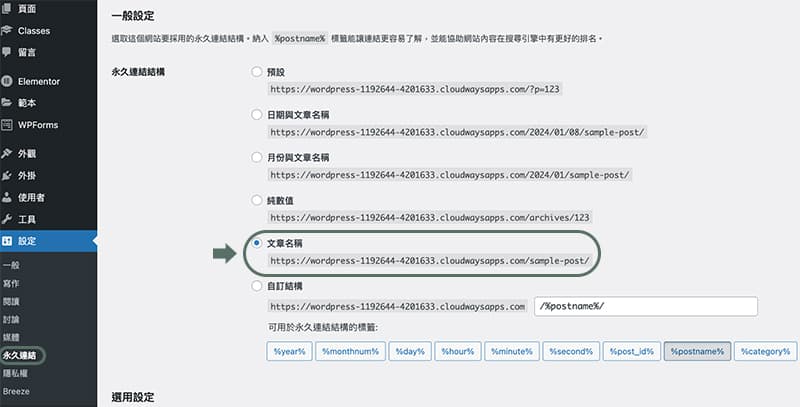
WordPress後台設定 – 永久連結格式
接著一樣在側邊欄「 設定 」裡﹐點「 永久連結 」﹐點選「 文章名稱 」的顯示格式﹐將來每篇文章的網址就會以你設定的文章名稱顯示囉。

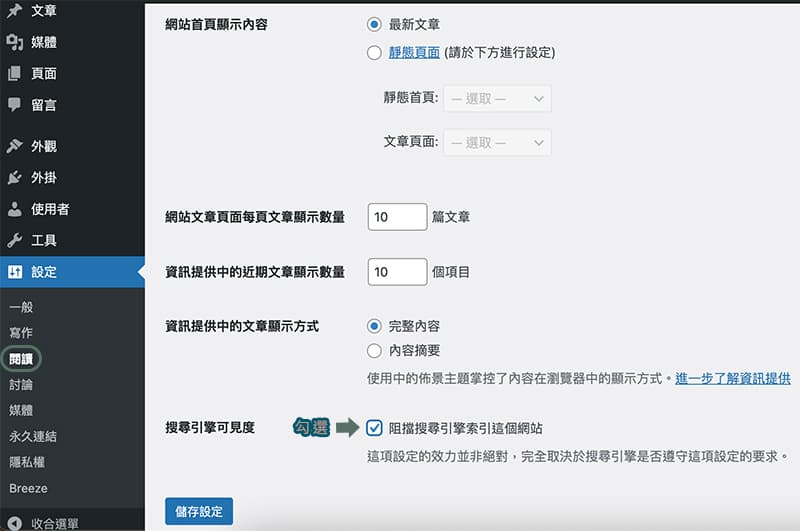
WordPress後台設定 – 阻擋Google收錄還沒完成的網站 (超重要!)
這時候由於你的網站還沒佈置跟建立好基本的網頁內容﹐所以要暫時先阻擋Google來收錄你還沒完成的網站﹐這個步驟很重要一定要完成!不然下一步安裝佈景主題模板和範例後﹐模板範例裡參考用的文章和其他頁面會一起被收錄﹐變成往後在google上搜尋你的網站時會出現這些不相關的內容!所以在網站正式上線前先設定阻擋﹐照著下面步驟設定吧:
側邊欄「 設定 」裡﹐點「閱讀 」﹐拉到頁面下方﹐勾選「阻擋搜尋引擎索引這個網站 」。
千萬記得網站正式上線時﹐要回來這裡取消勾選喔!

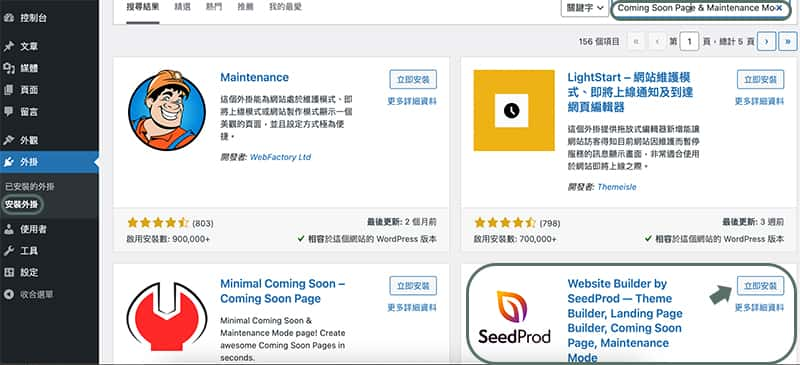
接著如果你不想讓目前還沒完成還在調整中的網站模樣被看見﹐你可以照下面步驟下載安裝「 網站開發維護中 Coming Soon Page & Maintenance Mode 」的外掛﹐讓別人進到你的網站時會看到你設定顯示的:網頁開發中的頁面。
側邊欄「 外掛 」-「 安裝外掛 」﹐搜尋「Coming Soon Page & Maintenance Mode 」這個外掛後﹐點「 立即安裝 」-「 啟用 」。

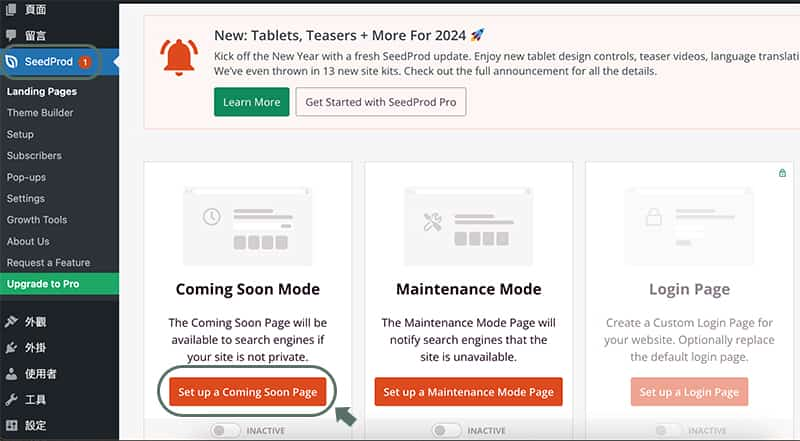
啟用後側邊欄就會出現「SeedProd 」﹐點進頁面後接著點選「Set up a ComingSoon Page 」設定網站即將上線的顯示頁面。

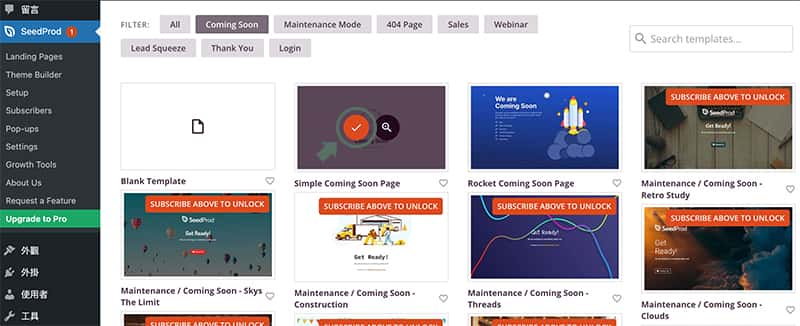
畫面就會出現像下面這樣的模板﹐模板右上方的「SUBSCRIBE ABOVE TO UNLOCK 」代表需要點頁面上方的訊息欄去訂閱才能解鎖使用。
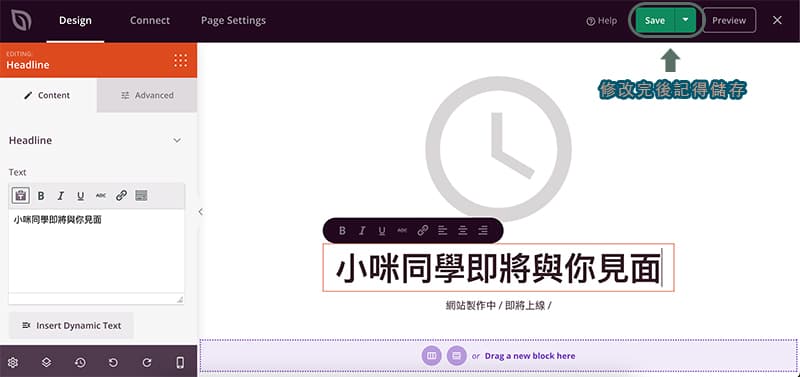
看到喜歡的版面就移到上方﹐點選「✔ 」進行修改。

修改好後﹐記得點右上方「Save 」儲存。

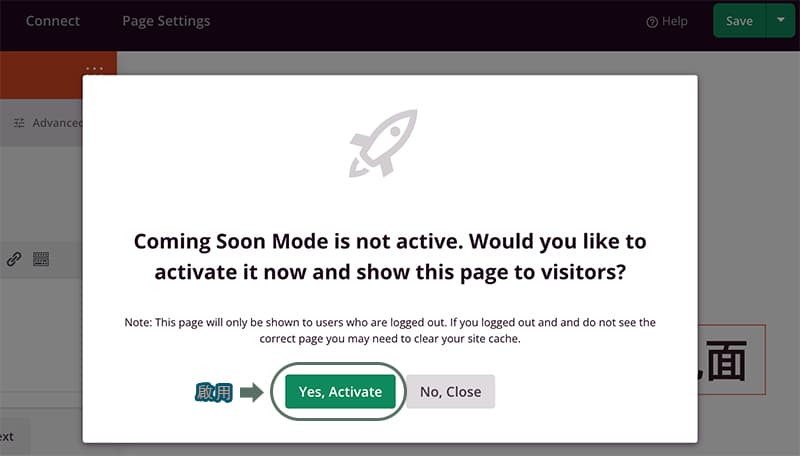
儲存後﹐點右上方「X 」離開﹐這時會跳出是否要啟用剛剛儲存的網站即將上線頁面﹐點「Yes, Activate 」啟用﹐這樣一來﹐進到你的網站就會出現這個畫面。
要確認的話記得先登出WordPress(因為登入狀態下身為網站管理者會看到編輯中的前台頁面)﹐或是可以用無痕視窗確認。

網站上線後﹐記得回來把啟用的選項取消勾選喔!
接著就可以好好製作自己專屬的網站樣貌了﹐開始安裝跟套用佈景主題範例吧!
WordPress後台設定 – 安裝佈景主題
佈景主題分為免費版與付費版﹐差別當然是一分錢一分貨:
⇢免費佈景主題:熱門的有 Astra、Blocksy
優點:免費﹐基本功能可足夠呈現簡單的網站樣貌
缺點:可以設定的功能比較少﹐且對網站新手來說要花更多時間研究﹐很多時候會需要安裝外掛來補足免費版沒辦法設定的功能﹐然而太多外掛會影響網站速度﹐以及外掛之間容易因為不相容而造成網站異常﹐假如遇到會需要花費心力找出問題跟排除!
⇢付費佈景主題:熱門的有 Soledad
優點:有許多模板可以套用跟修改﹐總共有 200 多個佈景主題可以套用 (點我看Soledad所有佈景主題)﹐功能和可以設定的欄位比免費版多許多﹐而且購買是終身授權﹐只要版本更新都可以跟著免費更新﹐以長遠來看較符合時間成本。
缺點:因為功能多﹐網站新手一開始要先花時間熟悉一下每個功能﹔另外由於功能多﹐所以網站速度會稍微慢﹐因此要搭配Cloudways和Kinsta這種性能好的主機。
⇥【WordPress】推薦部落格版型﹕Soledad佈景主題教學
小咪會建議你一開始先下載免費版實際用看看﹐我個人推薦Blocksy﹐免費版基本功能就蠻夠用的﹐我現在用的就是Blocksy喔!那假如你用了之後總覺得和自己想呈現的樣子有差距﹐就考慮購買 Soledad!這款尤其適合旅遊部落客和需要呈現個人作品集的自媒體﹐在畫面呈現上一定比免費版更精緻喔!要留意的是初期文章不多還可以更換佈景主題﹐一旦內容多就不建議﹐因為佈景主題更換後版面都還需要重新調整﹐要做好備份跟花時間調整。
接下來看看怎麼下載與安裝佈景主題:
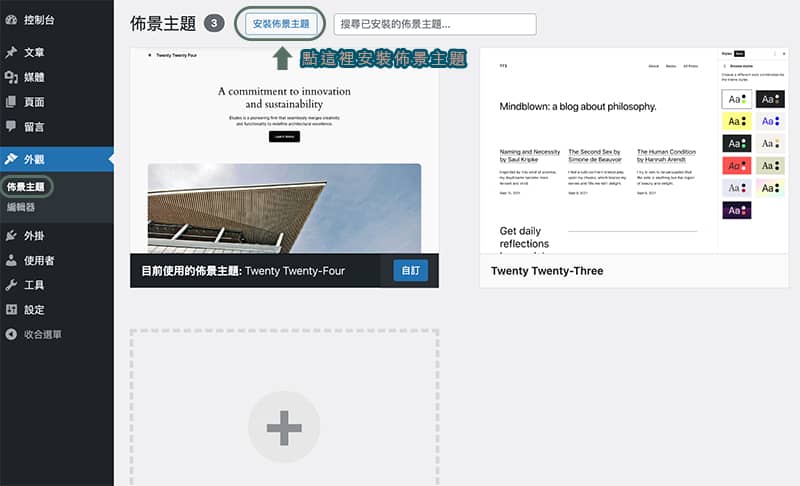
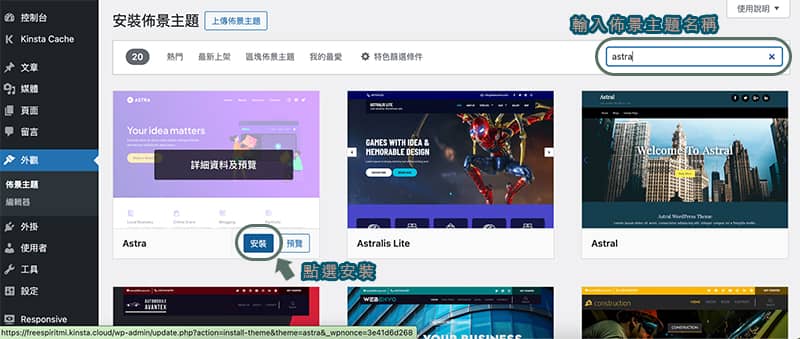
點側邊欄「 外觀 」-「 佈景主題 」﹐點頁面上方的按鈕「 安裝佈景主題 」﹐接著輸入你要安裝的佈景主題名稱例如 Astra 或 Blocksy﹐之後點「 安裝 」。


注意安裝主題後先不要啟用!因為要安裝子主題﹐在子主題上調整修改才不會不小心變更到原先的佈景主題程式﹐而且當佈景主題更新時才不會讓我們做的調整設定消失不見。
⇥ Astra 子主題點我下載 (點Generate就會下載子主題﹐是zip檔)
⇥ Blocksy 子主題點我下載 (點內文中的 zip 連結下載)
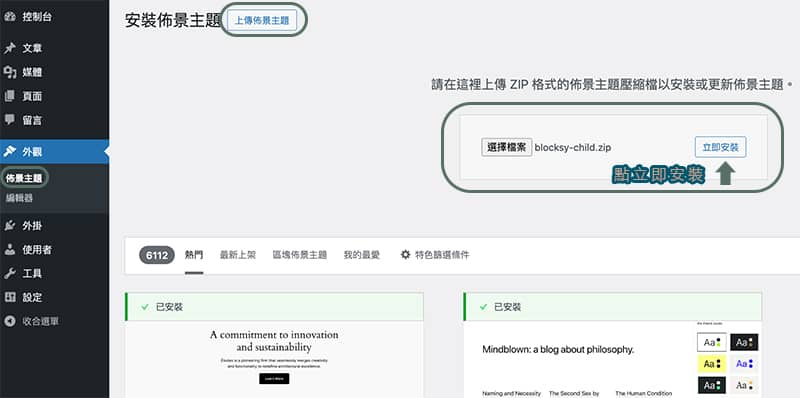
WordPress後台設定 – 上傳佈景主題 – 子主題
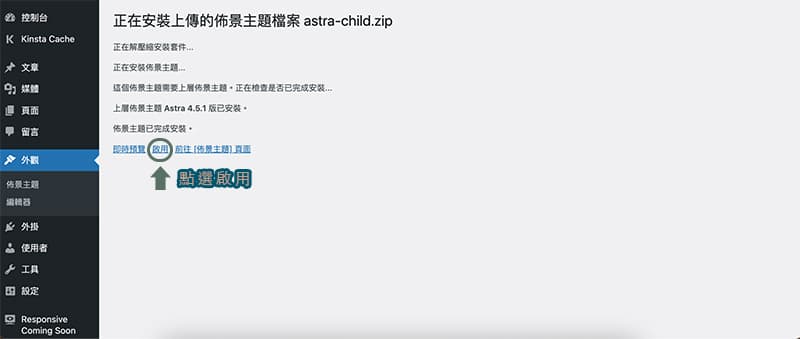
下載了子主題後﹐回到「 外觀 」-「 佈景主題 」-「 安裝佈景主題 」﹐點頁面上方的按鈕「 上傳佈景主題 」﹐選擇剛剛下載的子主題後﹐點選「 立即安裝 」﹐安裝完成後點「 啟用 」。


WordPress後台設定 – 套用模板
接著教你怎麼各別套用Astra 或 Blocksy的模板﹐選自己喜歡的一個裝就可以了﹐首先是Astra。
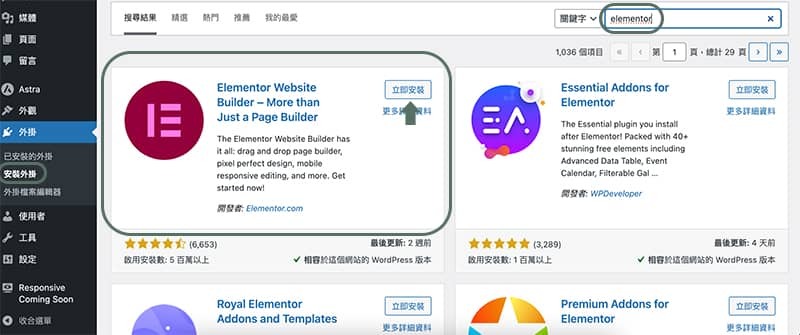
Astra需要下載兩個外掛﹐側邊欄「 外掛 」-「 安裝外掛 」﹐搜尋欄位輸入:
1. 「Elementor 」:點選「 立即安裝 」– 「啟用 」
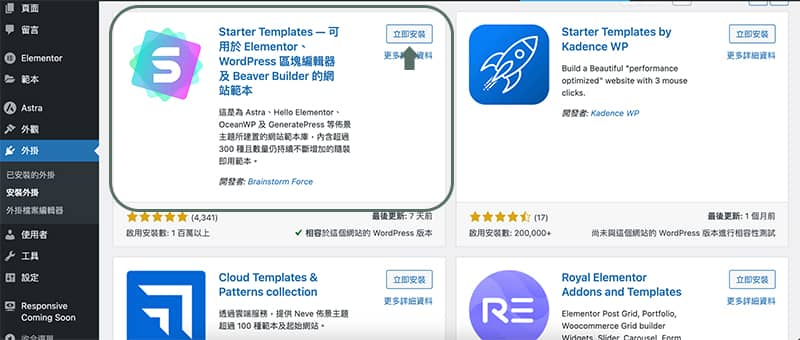
2. 「Starter Templates 」:點選「 立即安裝 」– 「啟用 」
3. 接著到「 外觀 」– 「 佈景主題 」﹐點選「 Starter Templates 」
4. 接著點「 Build Your Website Now 」開始建立個人網站
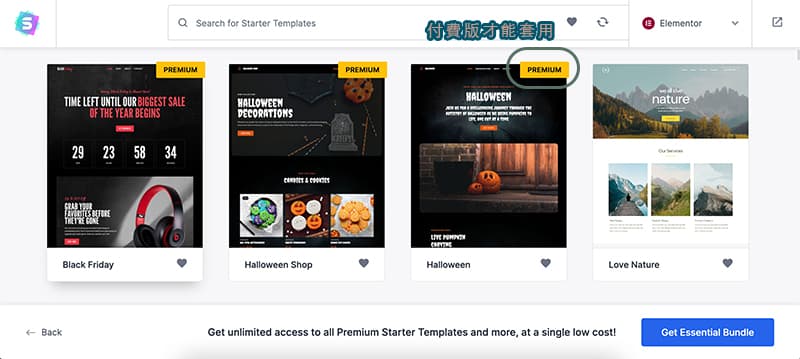
5. 接著會跳出給你選頁面編輯器﹐點「 Elementor 」繼續下一步就會看到模板列表了!選一個離自己主題最相關或喜歡的架構就可以套用﹐開始修改製作你的網站了!
│模板右上角出現「 PREMIUM 」代表付費版才能套用│



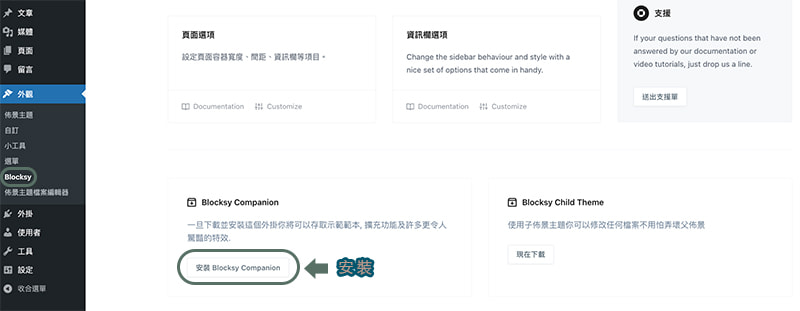
Blocksy模板套用方法:側邊欄「 外觀 」-「 Blocksy 」:
1. 頁面往下拉﹐找到「安裝Blocksy Companion 」
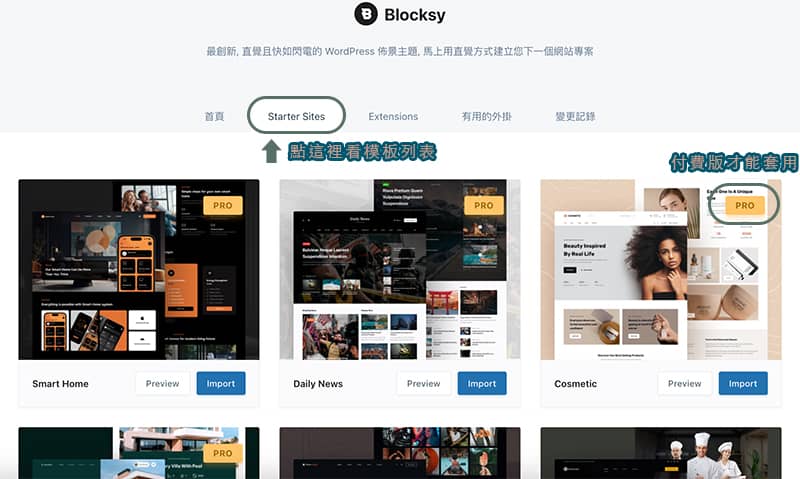
2. 側邊欄點「Blocksy 」﹐頁面內點「Starter Sites 」﹐就會看到模板列表了!選一個離自己主題最相關或喜歡的架構﹐點「 Import 」就可以套用﹐開始修改製作你的網站了!
│模板右上角出現「 PRO 」代表付費版才能套用│


到這裡恭喜你有自己的網站了!! 你已經踏出最艱難的一步﹐接下來可以盡情的編輯跟呈現有你個人風格的網站﹐最後小咪列出幾個相關設定的路徑位置幫助你快速讓自己網站上線。
★ 側邊欄「 外觀 」-「 自訂 」:
這裡可以完成整個網站的基本設定﹐例如logo、字型格式和大小、字體按鈕顏色、頁首頁尾的內容、文章排版的方式等﹐修改過程中右邊視窗會立即出現更改後的樣子﹐還有點右邊視窗中想修改的位置﹐大部分還會直接在左邊立即出現欄位讓你可以修改設定﹐操作很即時直覺又方便﹐所以你可以任意點按嘗試﹐當確認要修改時點左邊欄位上方的「 發佈 」就會儲存設定了!
★ 側邊欄「 外觀 」-「 小工具 」:
這裡是設定部落格側邊欄的地方﹐所有你想放在側邊欄的東西都可以進到這裡設定﹐例如你的簡單個人圖像與介紹、合作聯繫信箱或Facebook和Instagram等社群連結。
★ 側邊欄「 頁面 」:
這裡是建立網站內單獨頁面的地方﹐點進來後你會看到安裝模板時一同下載的一些頁面範例﹐像是關於我、聯繫表單或隱私權政策等這些頁面﹐你可以直接點入做修改﹐或是刪掉重新建立一個頁面。
★ 側邊欄「 文章 」:
這個應該不用多說明﹐就是編輯和新增部落格文章的地方﹐裡面同樣有安裝模板時一同下載的文章範例﹐可以利用範例修改或是刪掉重新建立一篇文章。
恭喜你成功架設自己的部落格網站🎉歡迎你到IG私訊小咪﹐我幫你一起推廣曝光你的網站喔☺️
經營部落格實用小工具推薦:
⇥【WordPress】提升網站速度外掛﹕WP Rocket優化教學
⇥【WordPress】推薦部落格版型﹕Soledad佈景主題教學
⇥ConvertKit教學:部落客自媒體都愛用的名單蒐集Email行銷工具
⇥【Google Analytics教學】3步驟WordPress串接GA追蹤碼查看網站流量數據
⇥【SEO外掛】Rank Math設定教學:幫助你優化網站排名
將你的部落格內容變現:
⇥【聯盟行銷】3步驟免費加入蝦皮分潤計畫賺取被動收入!
⇥【聯盟行銷平台】聯盟網完整申請使用教學﹐賺取被動收入
⇥這42個聯盟行銷平台申請起來幫你賺錢增加收入
⇥部落格能賺錢?7個部落格變現方法增加收入
⇥【部落格收入公開】花一次時間寫文章,持續為你帶來收入
–
大致上就是這樣~歡迎你在網站上線後追蹤小咪 IG和私訊我你的網站連結﹐我會發限動幫你分享推廣!之後我也會分享更多部落格經營相關的內容以及如何一點一滴打造被動收入﹐有興趣的話快在下方訂閱小咪的學習筆記!
我們一起提供自己的價值,一點一滴打造被動收入,一起過上喜歡的生活!



剛剛使用namecheap的折扣碼,顯示已過期/不能使用?@@
嗨 Susan,
有沒有可能你之前已經有使用Namecheap購買過網域或其他服務?
因為這個NEWCOM649是只有新用戶可以使用>< 假如是這樣的話,你可以用其他email註冊使用。 另外還有一個可能是你要用來購買的網域不是.com的網域, 這個折扣碼是用於.com網域的。